Digiko Crypto
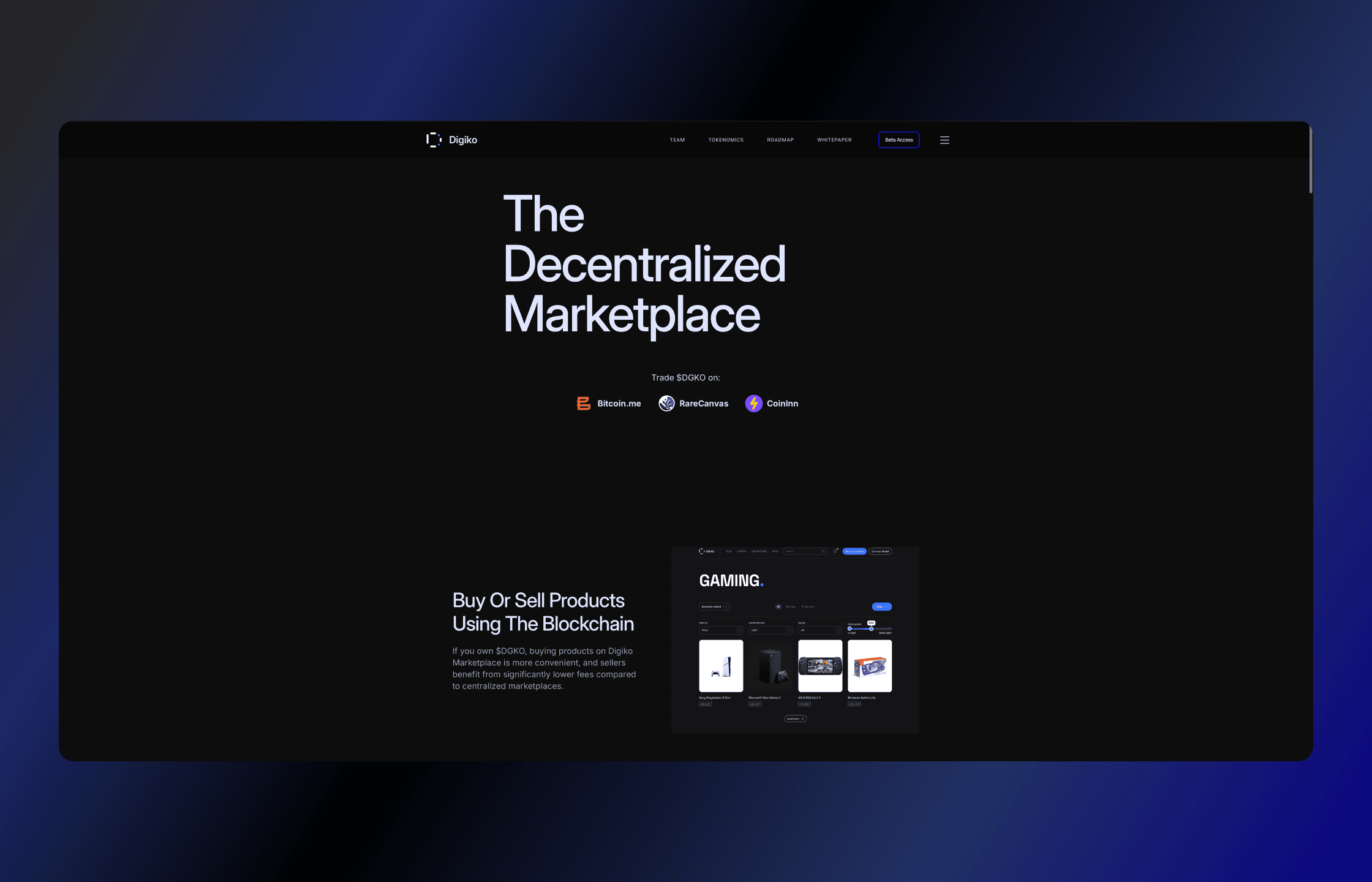
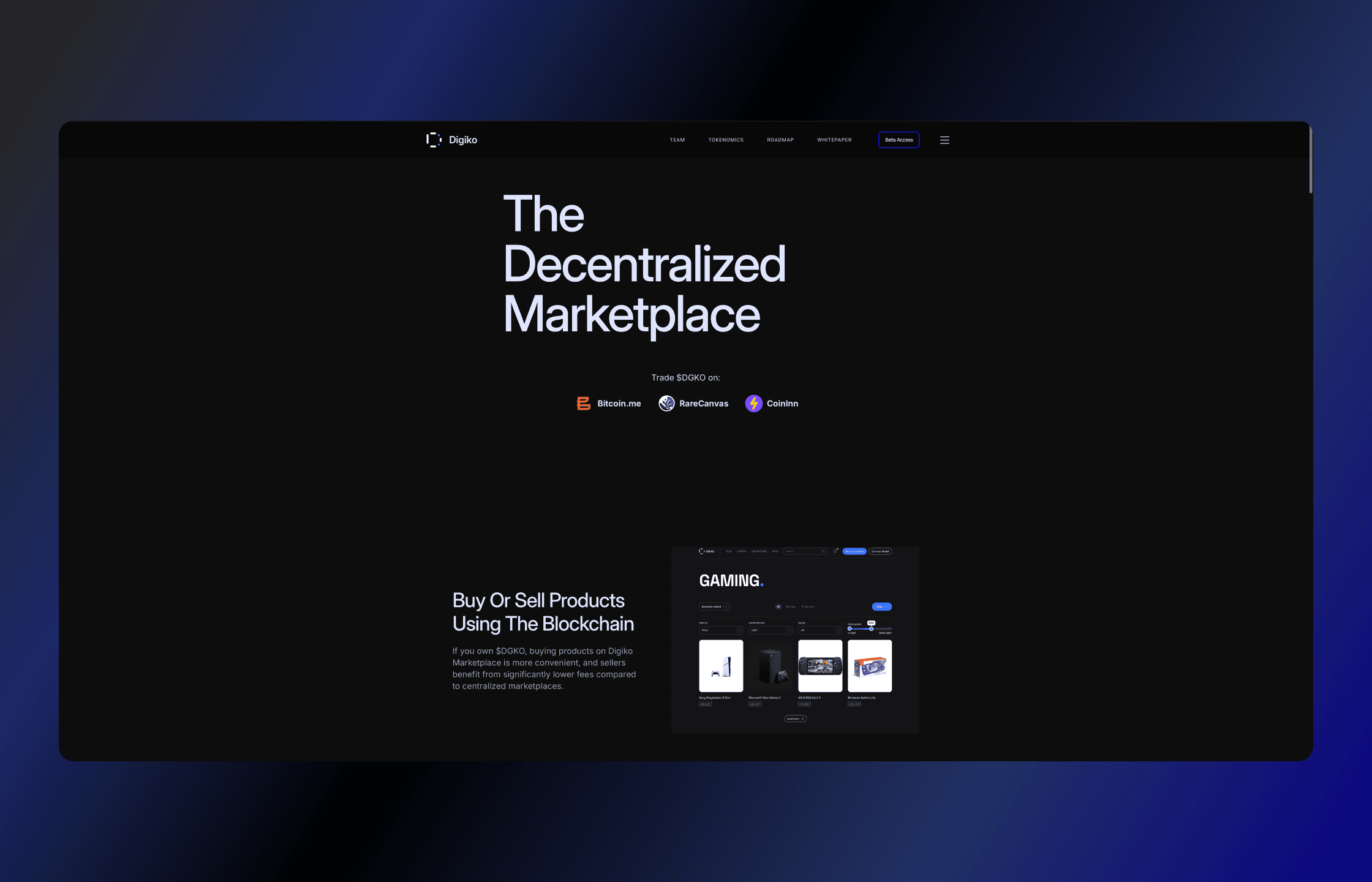
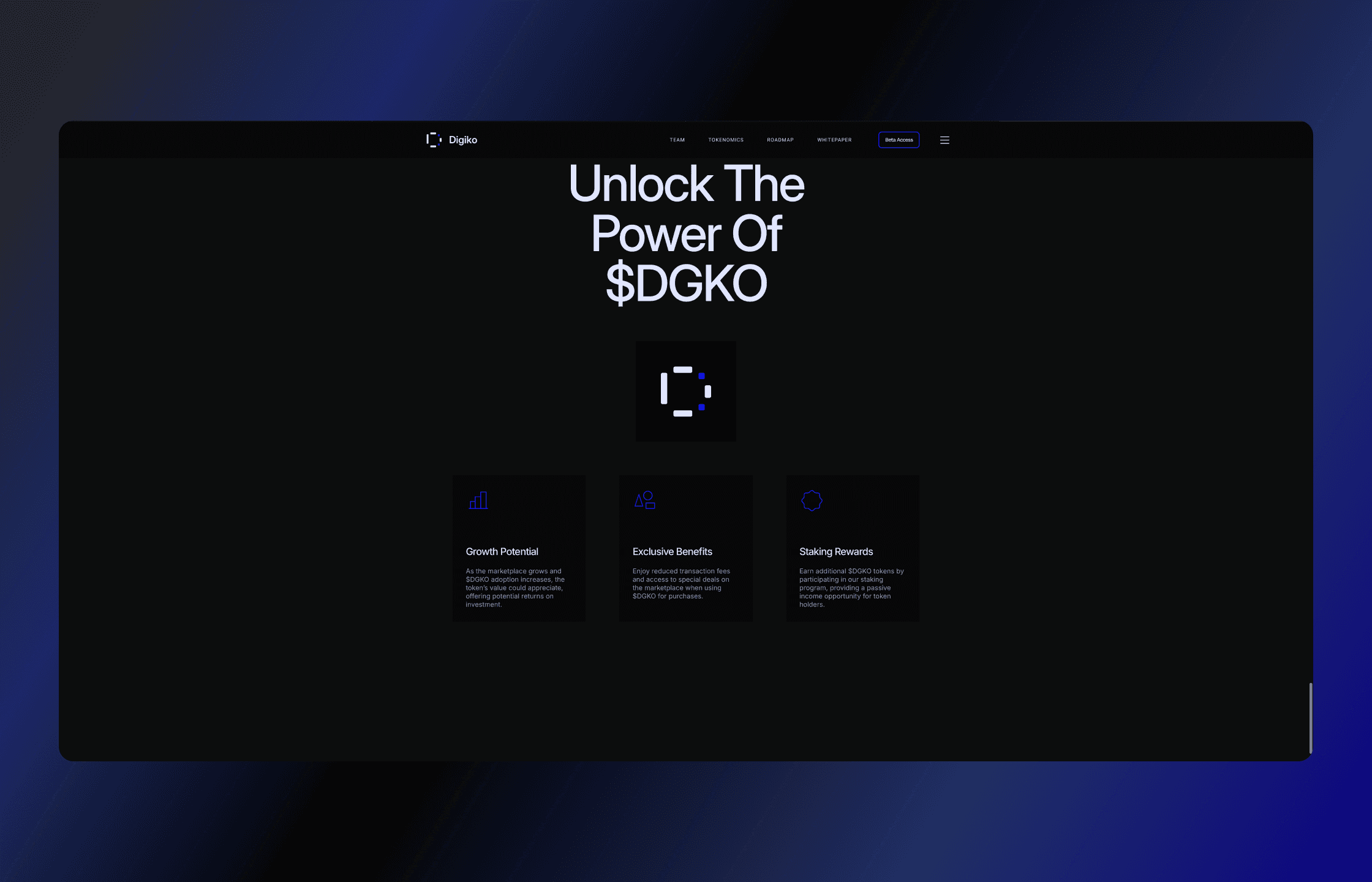
Digiko Marketplace is a decentralized platform built on the Klever Blockchain for buying and selling both physical products and NFTs via crypto. Here’s the promotional Landing Page I created with the Digiko team for the launch of DGKO token in October 2024.



01
Project Overview
In 2023, I worked with the Digiko Team to build a decentralized marketplace using Klever blockchain technology. To attract more investors, in 2024 I designed the landing page for the marketplace. It featured a modern UI, cool animations, and clear, compelling content to turn potential investors into guaranteed ones. The landing page was a big success, raising over 6 milion KLV in just one week—a key milestone that helped us keep building the Digiko Marketplace, set to launch in 2025.
01
Project Overview
In 2023, I worked with the Digiko Team to build a decentralized marketplace using Klever blockchain technology. To attract more investors, in 2024 I designed the landing page for the marketplace. It featured a modern UI, cool animations, and clear, compelling content to turn potential investors into guaranteed ones. The landing page was a big success, raising over 6 milion KLV in just one week—a key milestone that helped us keep building the Digiko Marketplace, set to launch in 2025.
01
Project Overview
In 2023, I worked with the Digiko Team to build a decentralized marketplace using Klever blockchain technology. To attract more investors, in 2024 I designed the landing page for the marketplace. It featured a modern UI, cool animations, and clear, compelling content to turn potential investors into guaranteed ones. The landing page was a big success, raising over 6 milion KLV in just one week—a key milestone that helped us keep building the Digiko Marketplace, set to launch in 2025.






02
Objectives & Goals
Purpose
The goal of the project was to raise funds to keep building the Digiko Marketplace, as the Digiko Team already had a product to showcase. Another aim was to grow an active community on Telegram and build a strong following on X, making it easier for the team to share their product with a wider audience.
Target Audience
The target audience is crypto investors who know their way around Web 3.0, modern UIs, and strong, clear messaging, mostly made up of people in finance, typically between 20 and 40 years old. They only go for designs that stand out, with great animations and interactions, and are drawn to products that feel modern and seem to be shaping the future of finance.
02
Objectives & Goals
Purpose
The goal of the project was to raise funds to keep building the Digiko Marketplace, as the Digiko Team already had a product to showcase. Another aim was to grow an active community on Telegram and build a strong following on X, making it easier for the team to share their product with a wider audience.
Target Audience
The target audience is crypto investors who know their way around Web 3.0, modern UIs, and strong, clear messaging, mostly made up of people in finance, typically between 20 and 40 years old. They only go for designs that stand out, with great animations and interactions, and are drawn to products that feel modern and seem to be shaping the future of finance.
01
Objectives & Goals
Purpose
The goal of the project was to raise funds to keep building the Digiko Marketplace, as the Digiko Team already had a product to showcase. Another aim was to grow an active community on Telegram and build a strong following on X, making it easier for the team to share their product with a wider audience.
Target Audience
The target audience is crypto investors who know their way around Web 3.0, modern UIs, and strong, clear messaging, mostly made up of people in finance, typically between 20 and 40 years old. They only go for designs that stand out, with great animations and interactions, and are drawn to products that feel modern and seem to be shaping the future of finance.



03
Design Process
Research
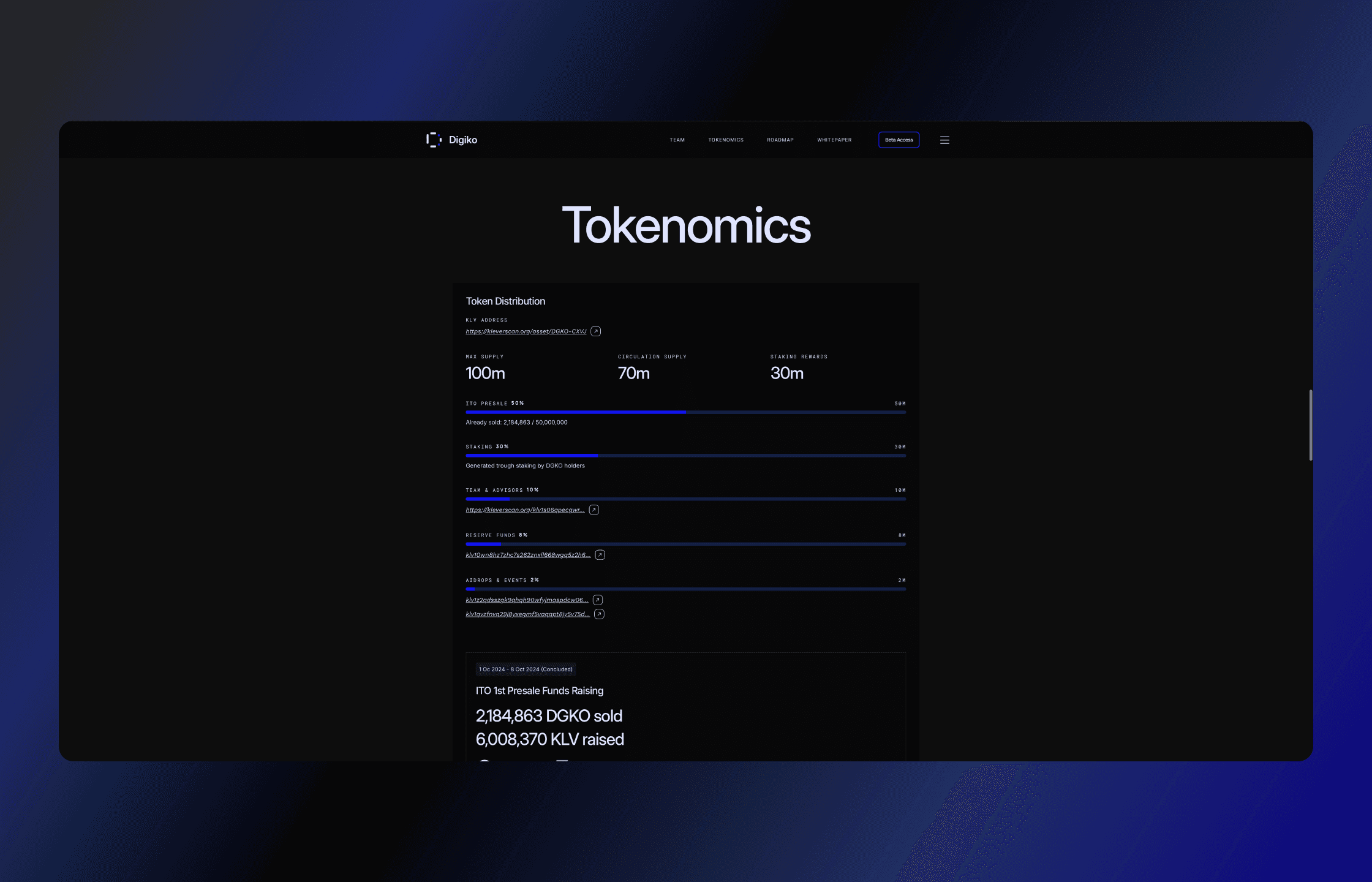
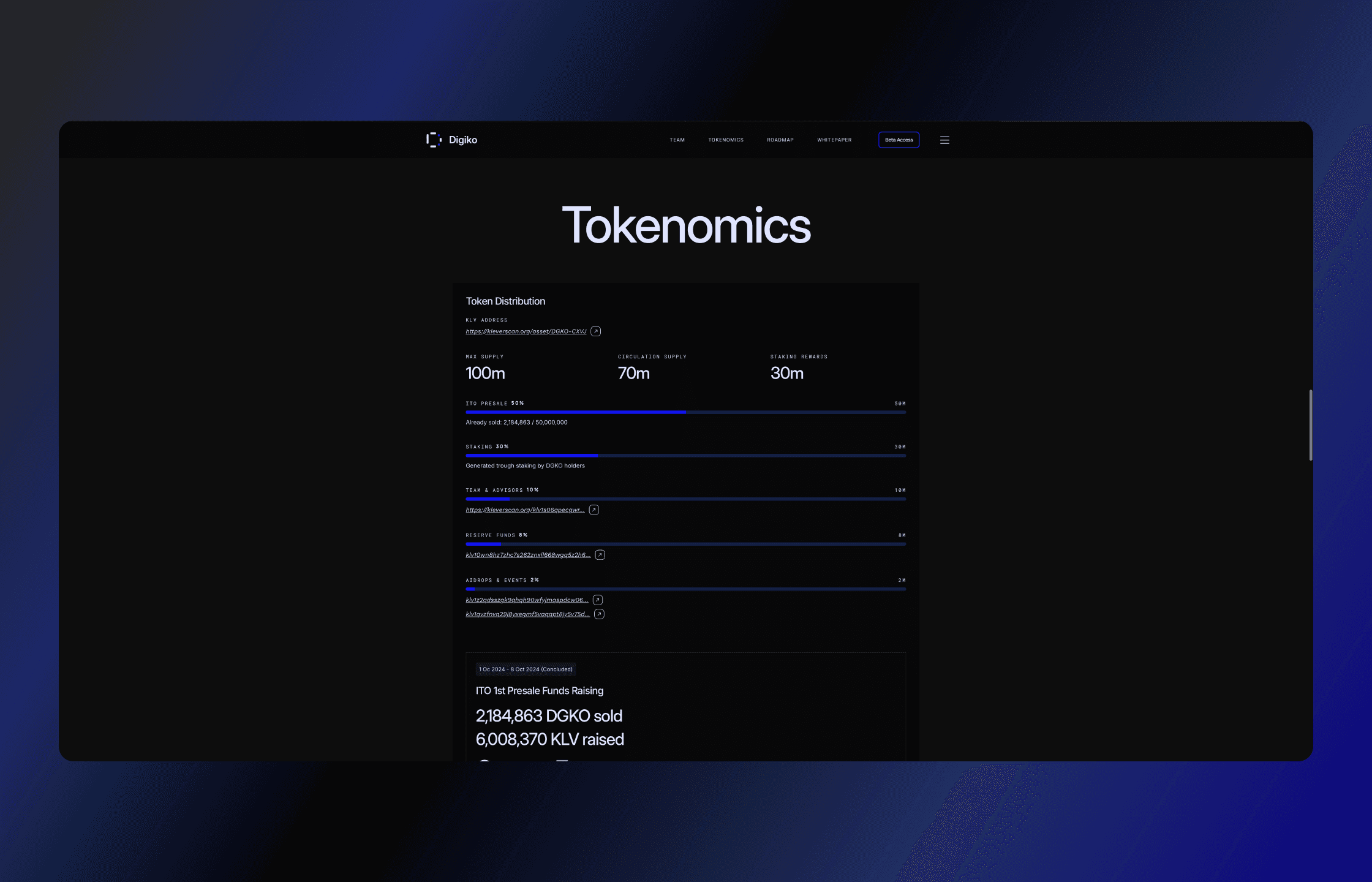
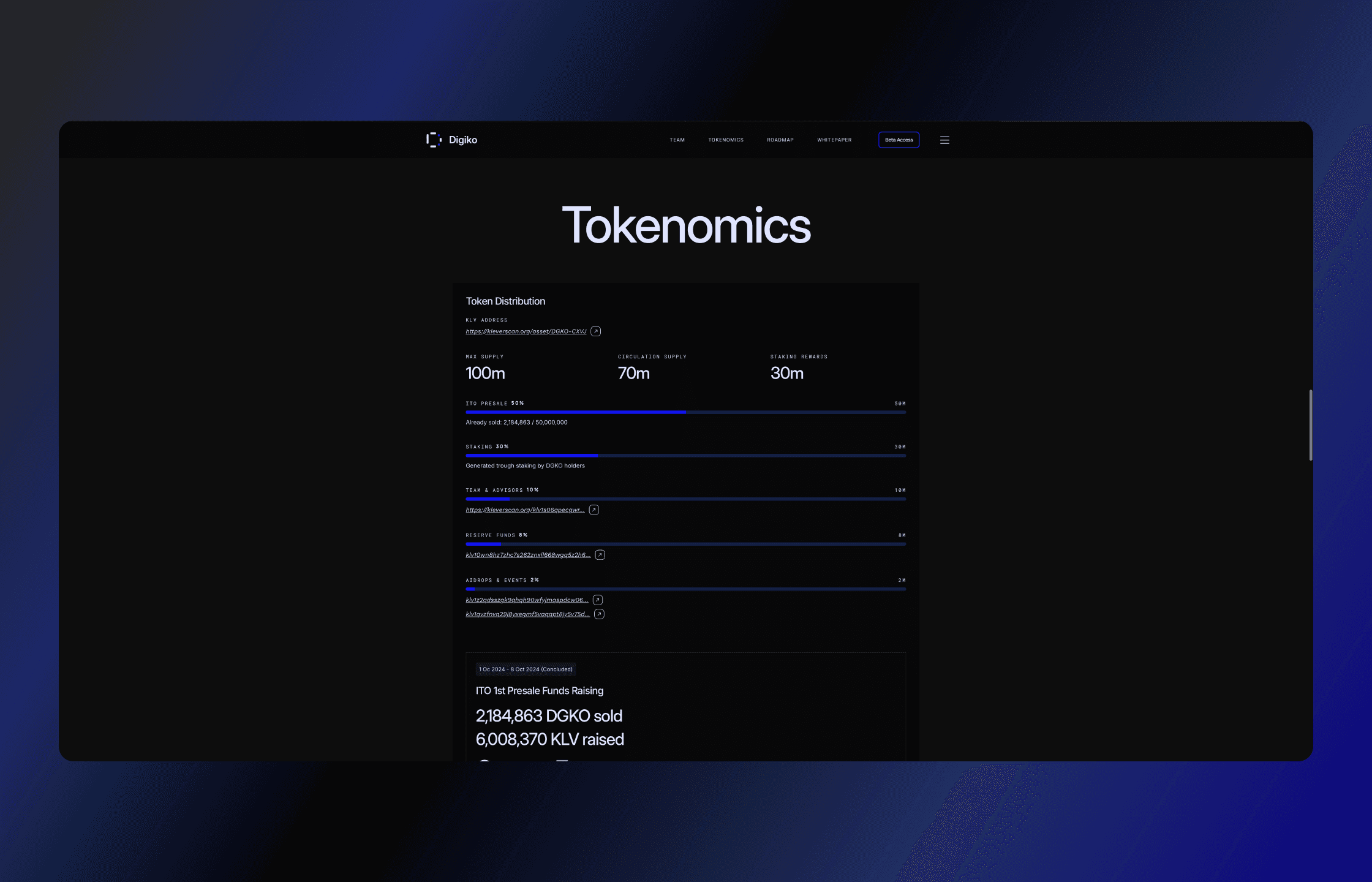
Working with the Digiko Team on the marketplace, I already had a clear idea of how to build the landing page and the kind of visuals and vibe we wanted to go for.I did a deep dive into how to present all the key data investors look for. Along the way, I had a few investors help out by giving free interviews, sharing their pain points, what it’s like working with them, and what they expect to see.
Wireframes & Prototyping
I began by designing a wireframe in Figma to outline a potential structure for the team. This approach allowed us to quickly gather feedback and make edits with ease. Once the structure was finalized, I created a precise prototype of the first version of the landing page. This gave us a clear, detailed representation of what the final landing page would look like, complete with the finalized design.
Typography, Colors and Visual Style
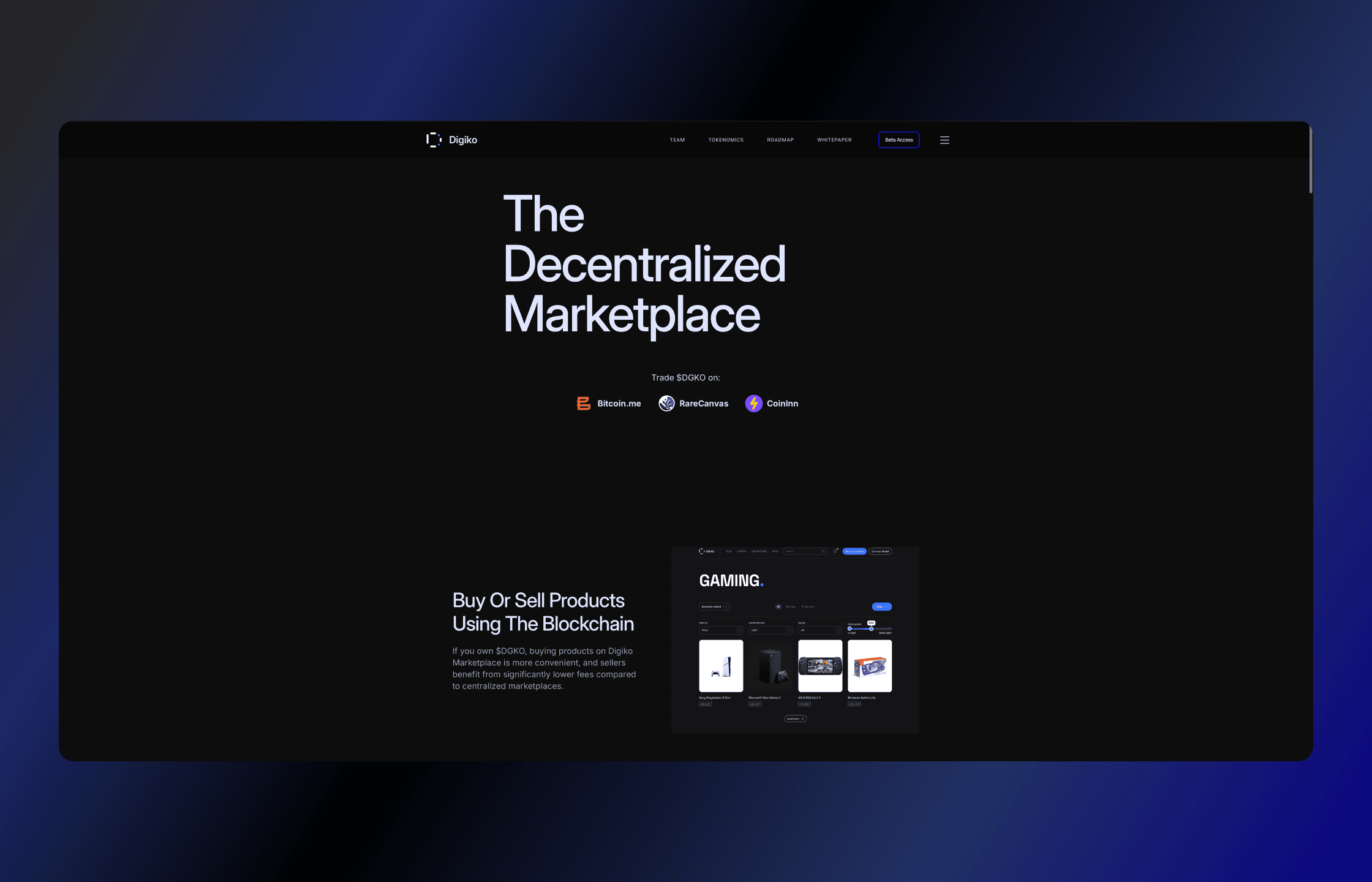
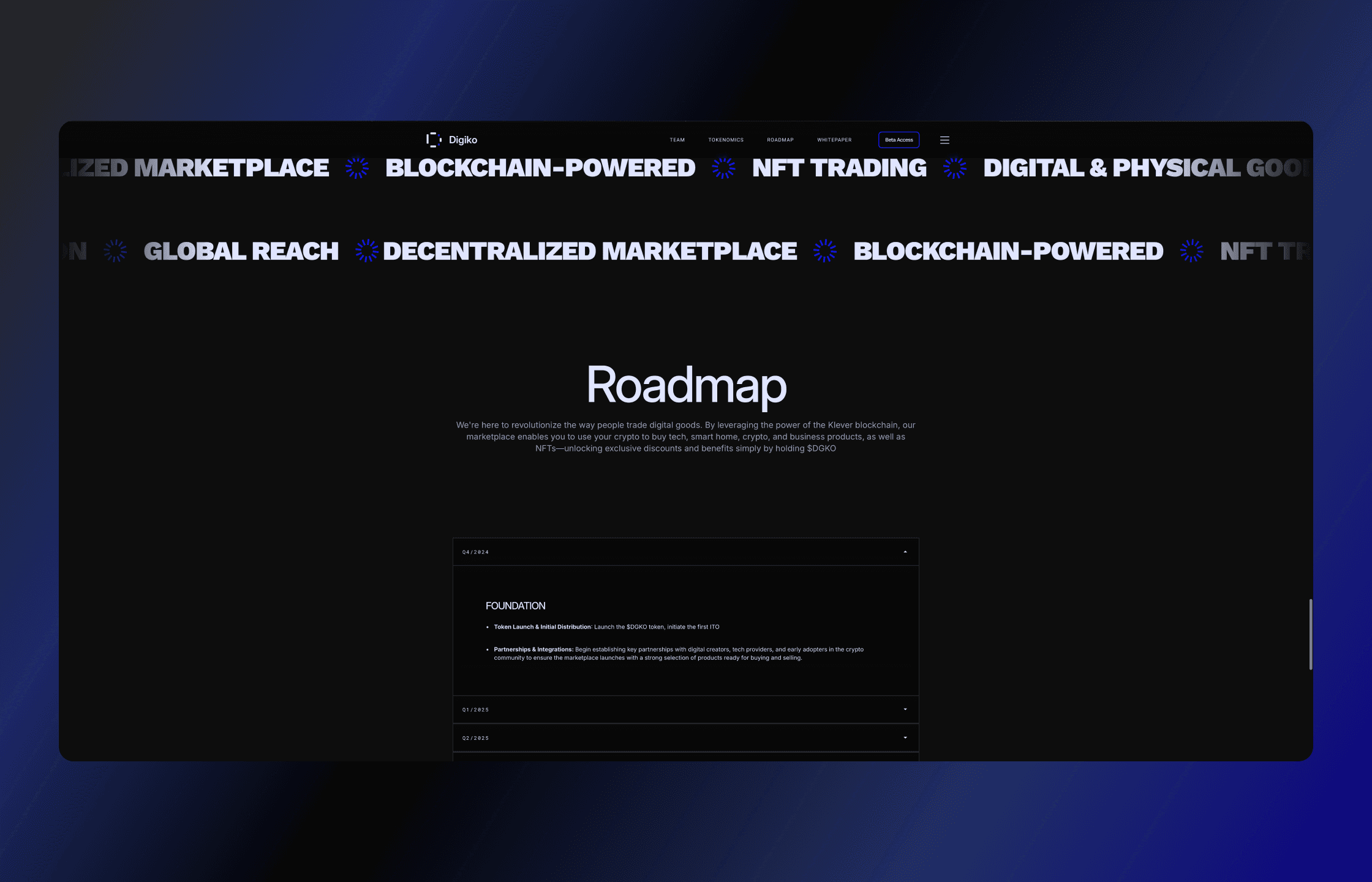
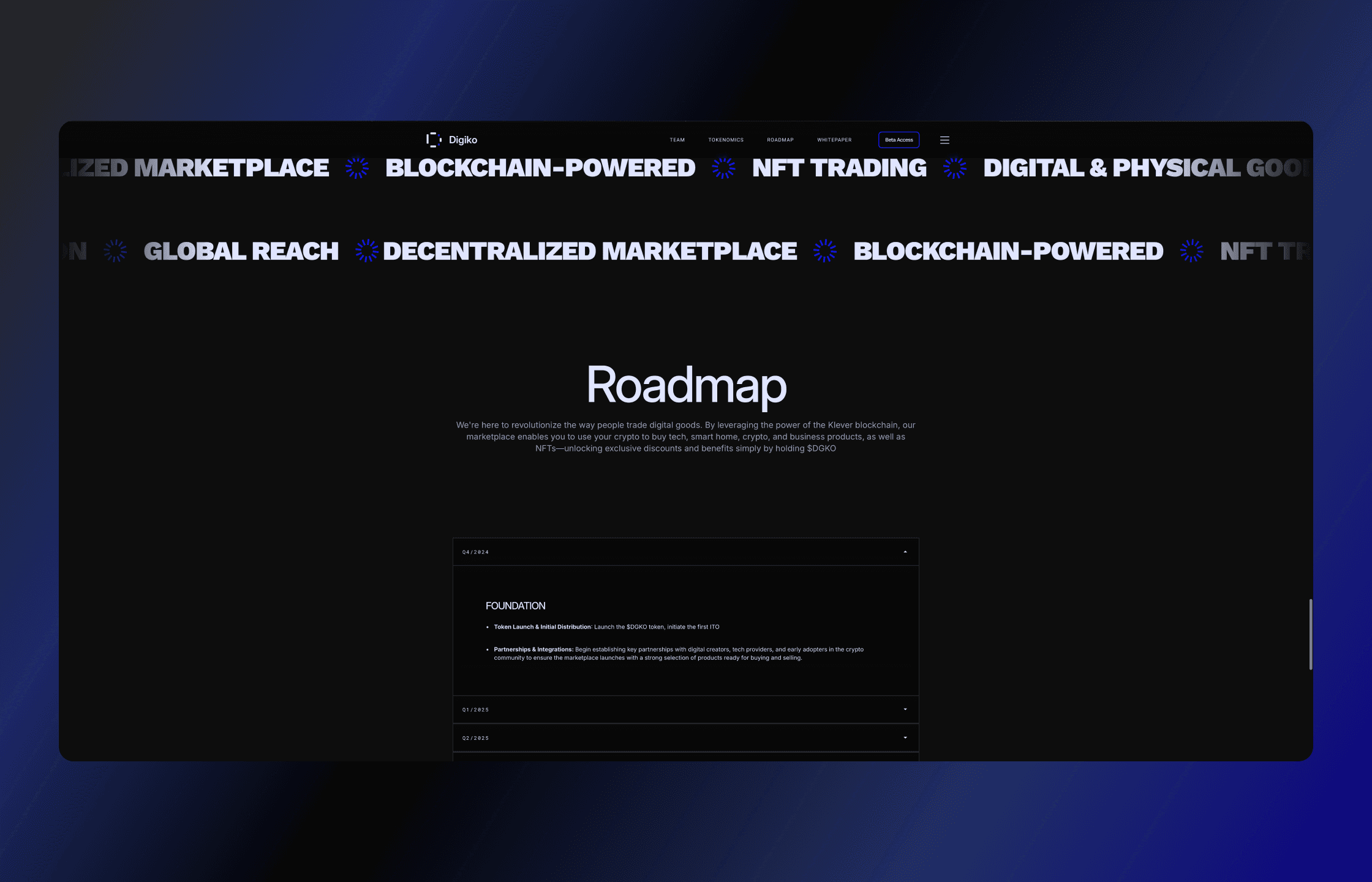
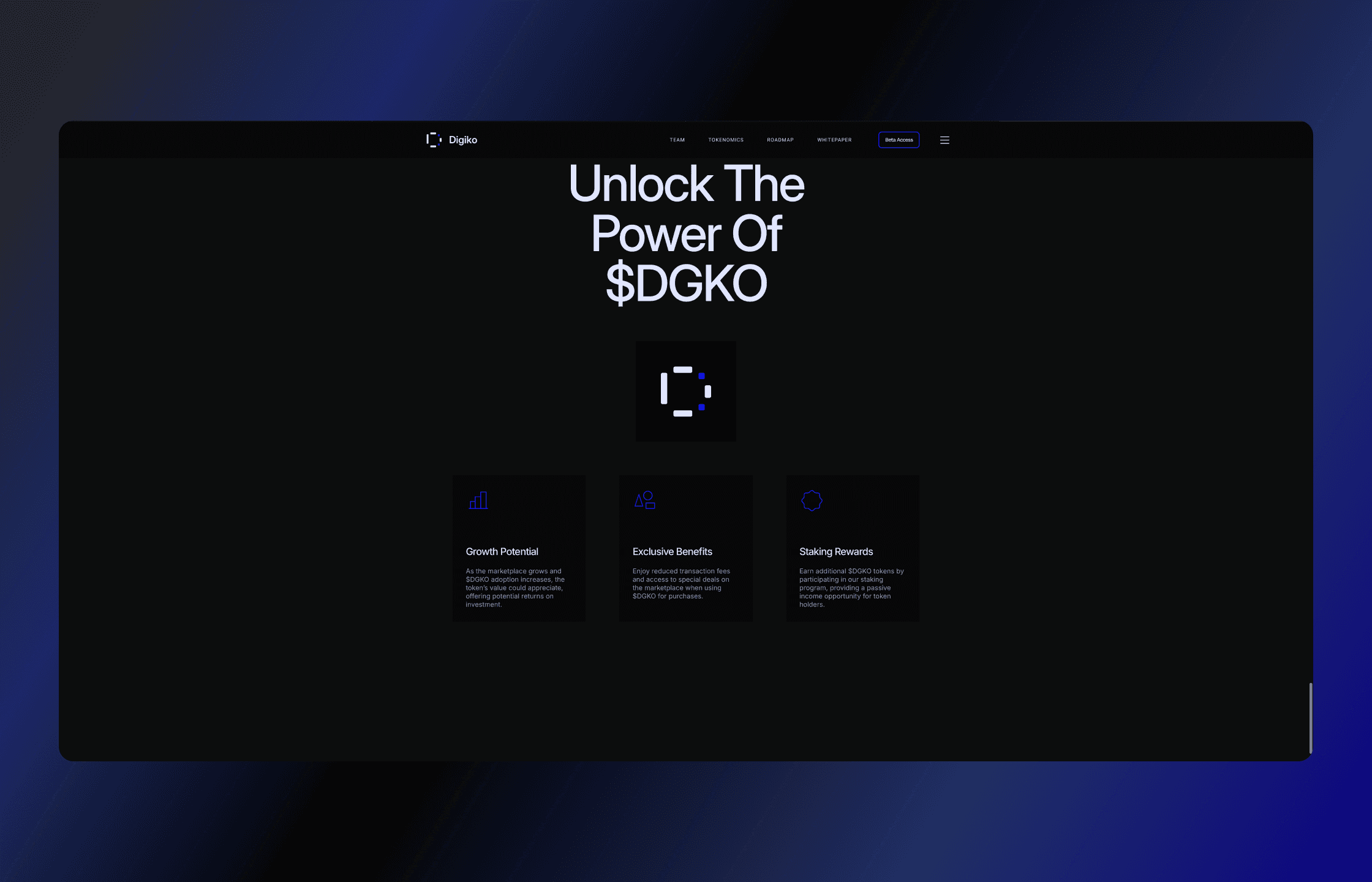
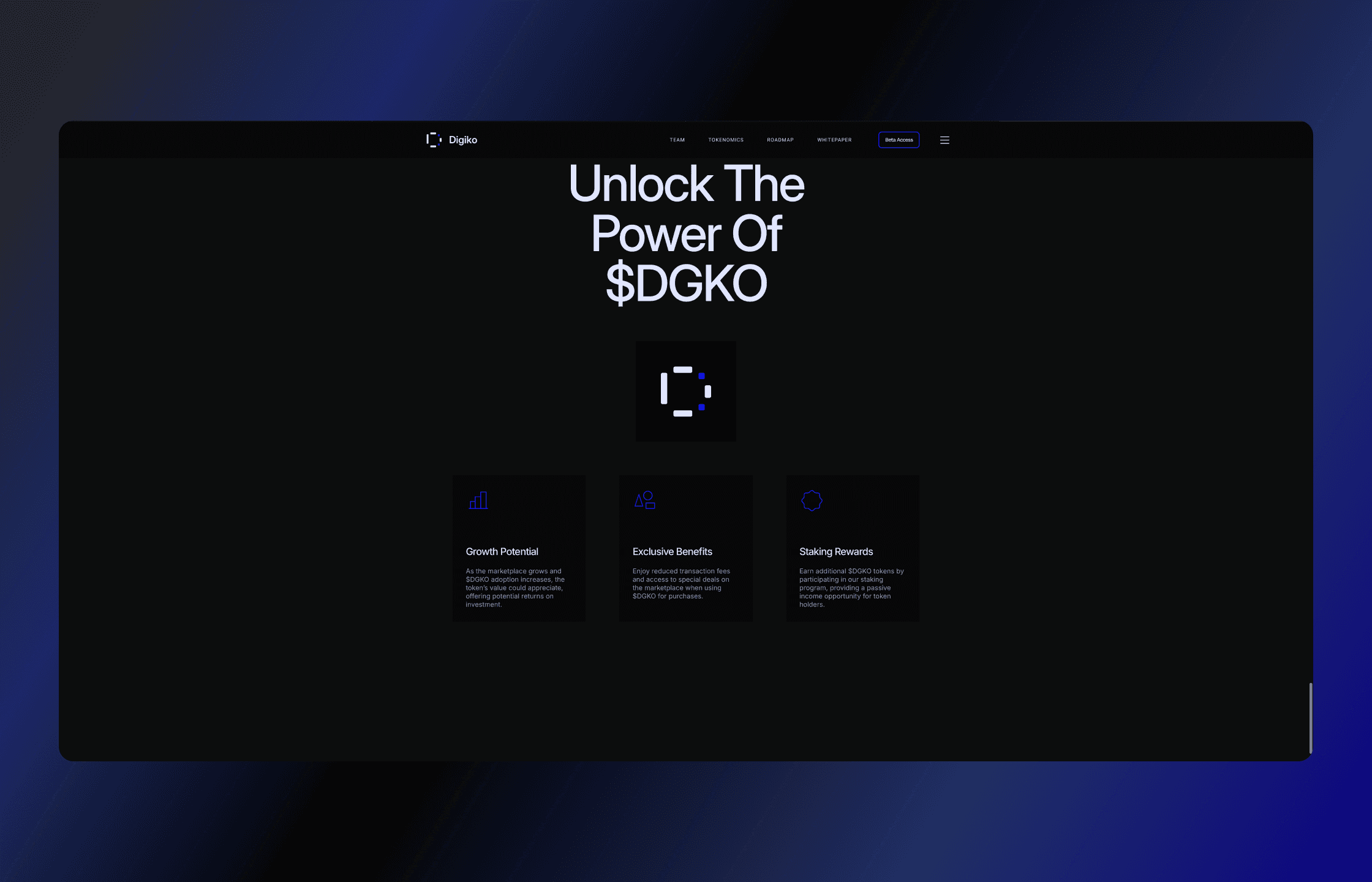
Every decision I made during this stage was aimed at achieving a modern, clean UI with a strong crypto aesthetic, inspired by the common design elements seen across the top 100 CoinMarketCap projects globally. Leveraging my extensive knowledge of the crypto space, these choices came naturally, resulting in a sleek and contemporary interface that perfectly captures the essence of the Digiko marketplace. The landing page effectively conveys these vibes, aligning seamlessly with the product we aimed to promote.
03
Design Process
Research
Working with the Digiko Team on the marketplace, I already had a clear idea of how to build the landing page and the kind of visuals and vibe we wanted to go for.I did a deep dive into how to present all the key data investors look for. Along the way, I had a few investors help out by giving free interviews, sharing their pain points, what it’s like working with them, and what they expect to see.
Wireframes & Prototyping
I began by designing a wireframe in Figma to outline a potential structure for the team. This approach allowed us to quickly gather feedback and make edits with ease. Once the structure was finalized, I created a precise prototype of the first version of the landing page. This gave us a clear, detailed representation of what the final landing page would look like, complete with the finalized design.
Typography, Colors and Visual Style
Every decision I made during this stage was aimed at achieving a modern, clean UI with a strong crypto aesthetic, inspired by the common design elements seen across the top 100 CoinMarketCap projects globally. Leveraging my extensive knowledge of the crypto space, these choices came naturally, resulting in a sleek and contemporary interface that perfectly captures the essence of the Digiko marketplace. The landing page effectively conveys these vibes, aligning seamlessly with the product we aimed to promote.
01
Design Process
Research
Working with the Digiko Team on the marketplace, I already had a clear idea of how to build the landing page and the kind of visuals and vibe we wanted to go for.I did a deep dive into how to present all the key data investors look for. Along the way, I had a few investors help out by giving free interviews, sharing their pain points, what it’s like working with them, and what they expect to see.
Wireframes & Prototyping
I began by designing a wireframe in Figma to outline a potential structure for the team. This approach allowed us to quickly gather feedback and make edits with ease. Once the structure was finalized, I created a precise prototype of the first version of the landing page. This gave us a clear, detailed representation of what the final landing page would look like, complete with the finalized design.
Typography, Colors and Visual Style
Every decision I made during this stage was aimed at achieving a modern, clean UI with a strong crypto aesthetic, inspired by the common design elements seen across the top 100 CoinMarketCap projects globally. Leveraging my extensive knowledge of the crypto space, these choices came naturally, resulting in a sleek and contemporary interface that perfectly captures the essence of the Digiko marketplace. The landing page effectively conveys these vibes, aligning seamlessly with the product we aimed to promote.









04
Key Features
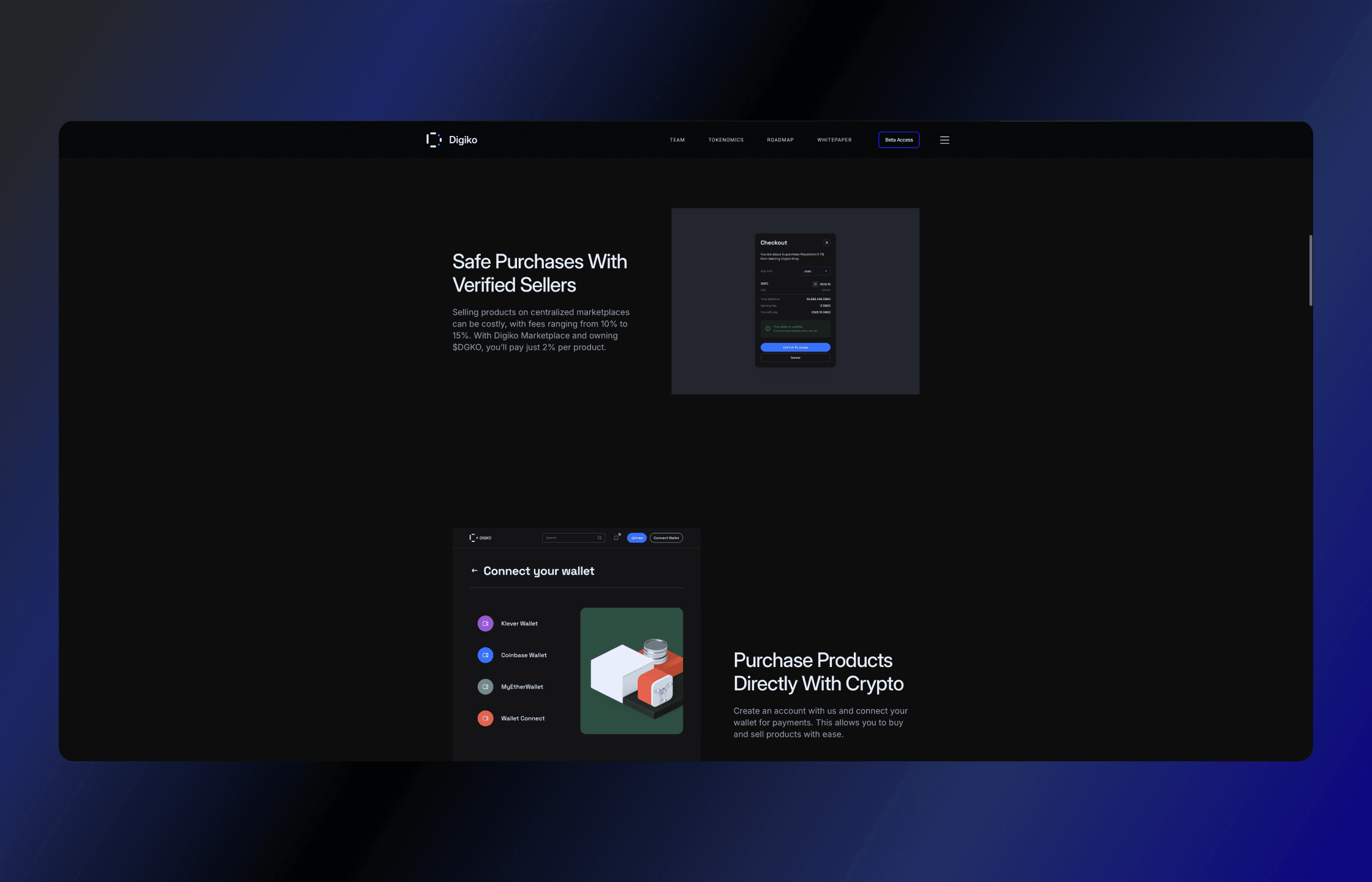
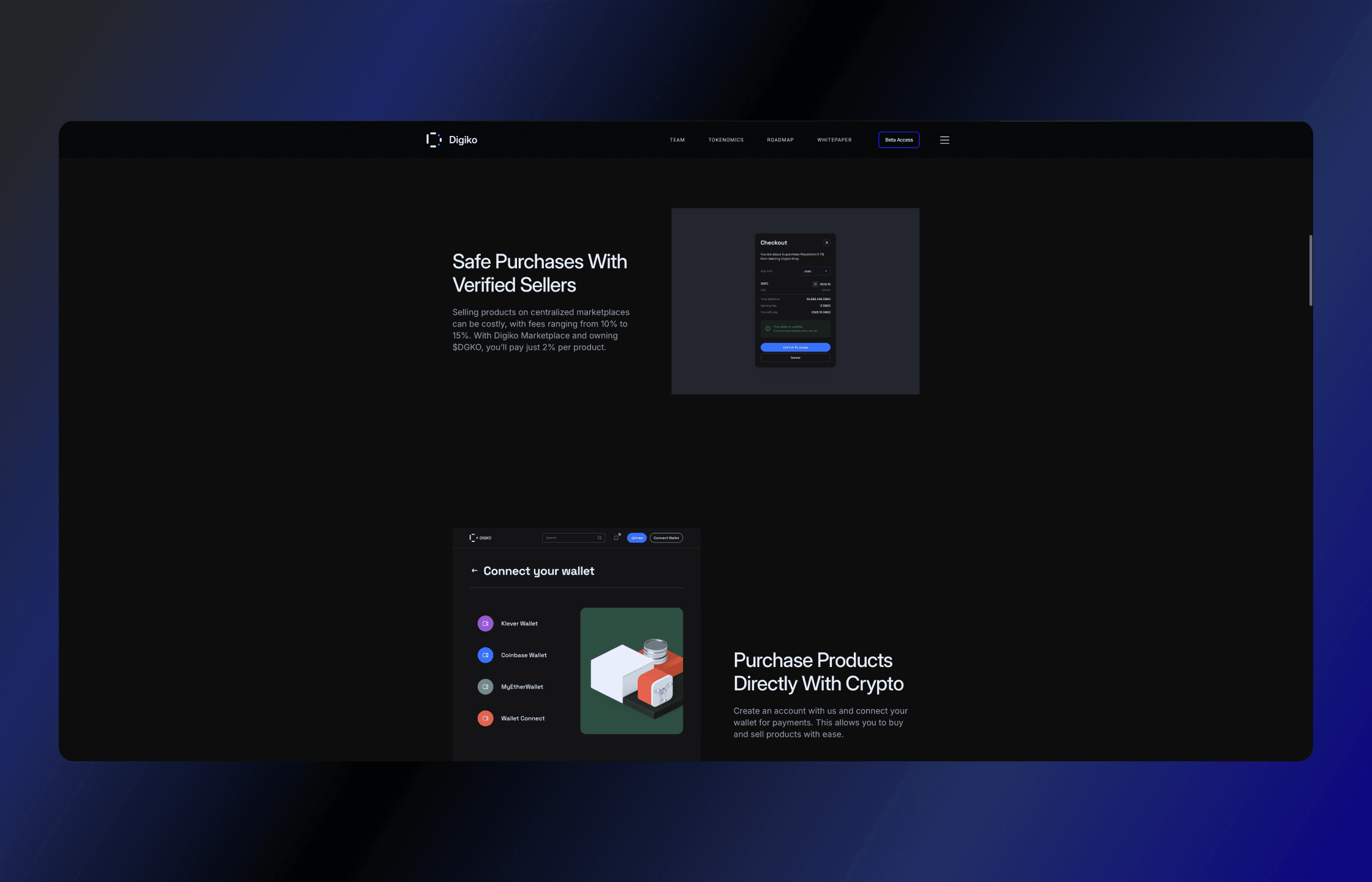
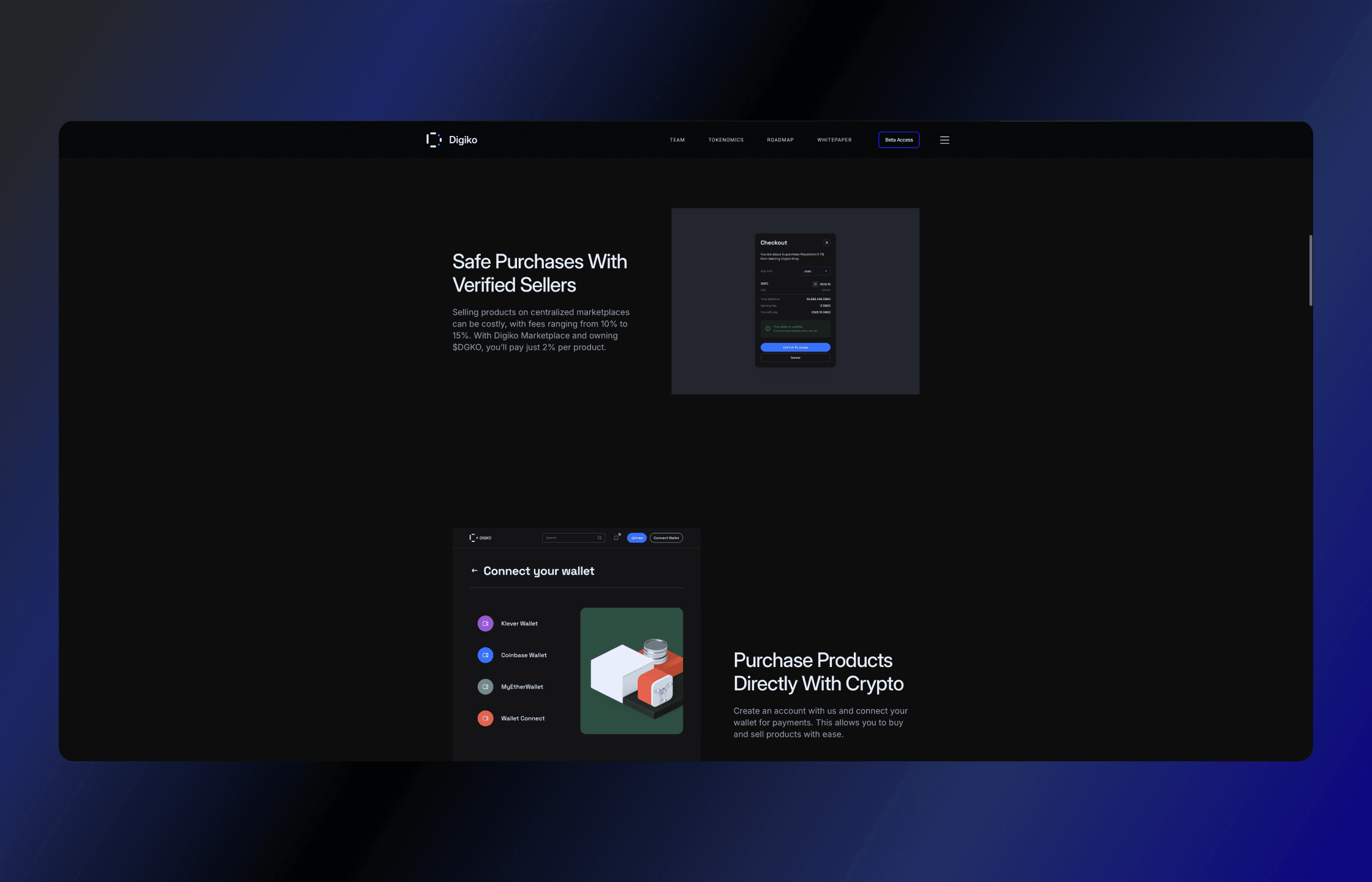
Designed with Figma, built with Framer
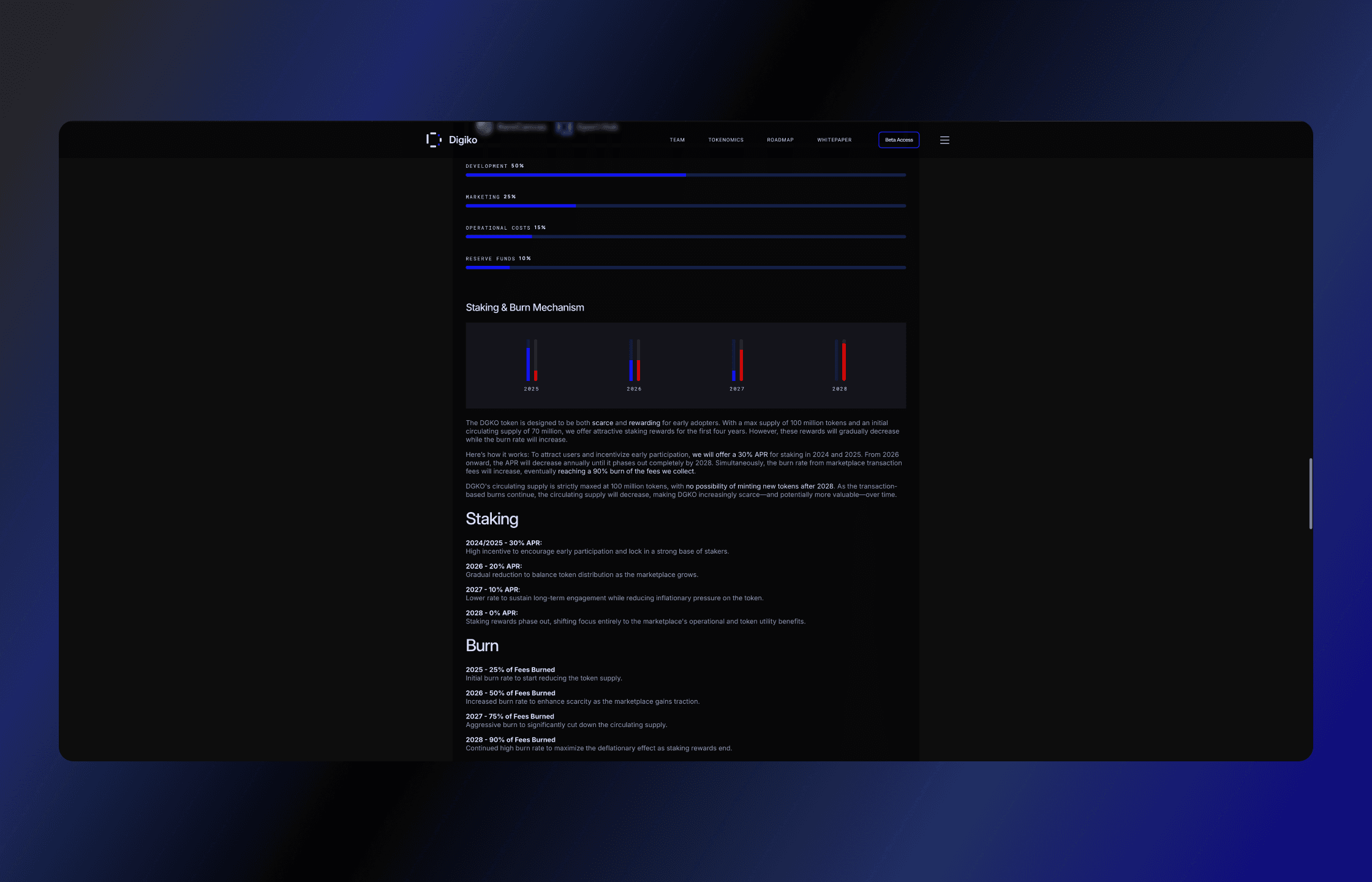
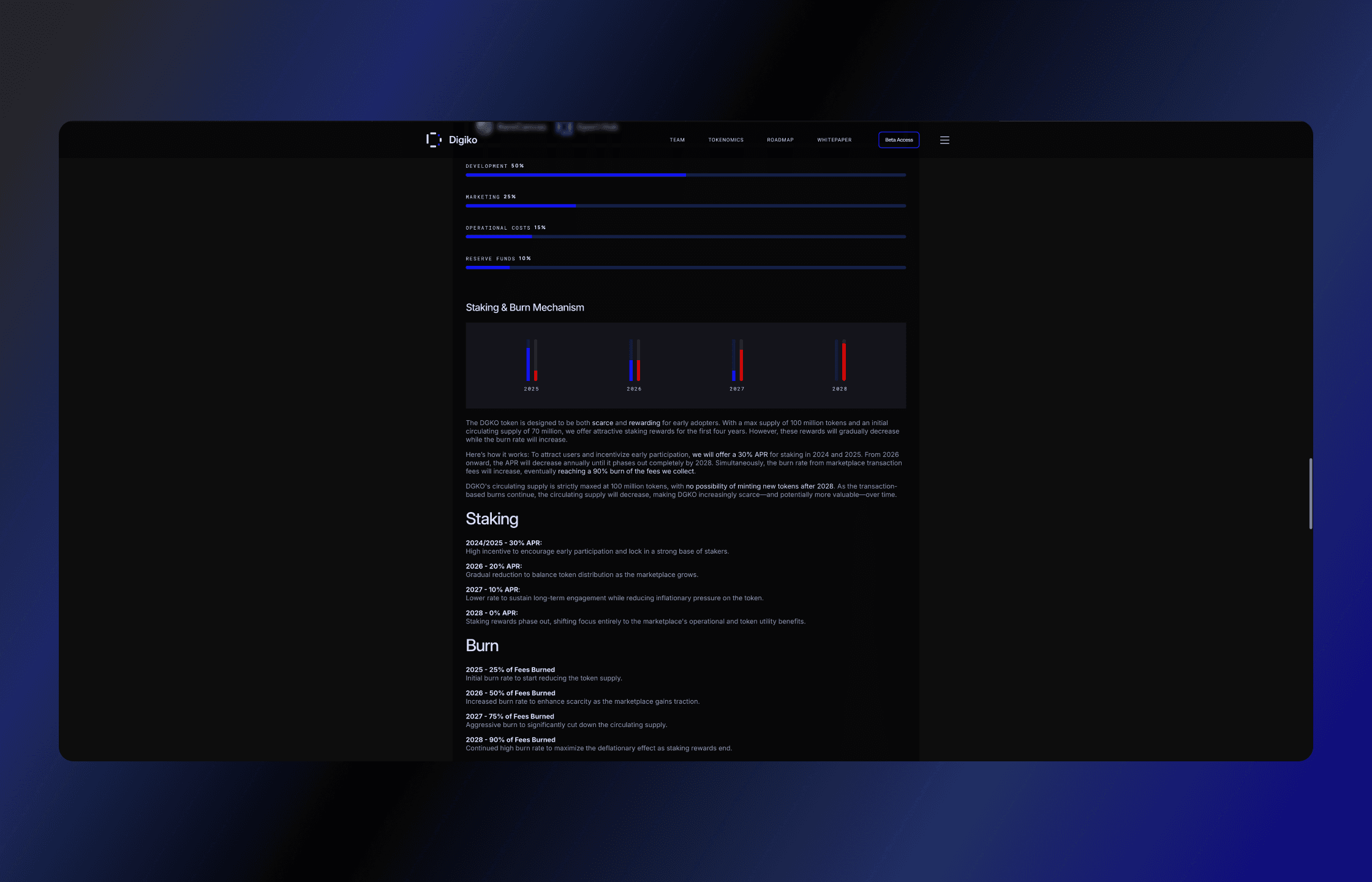
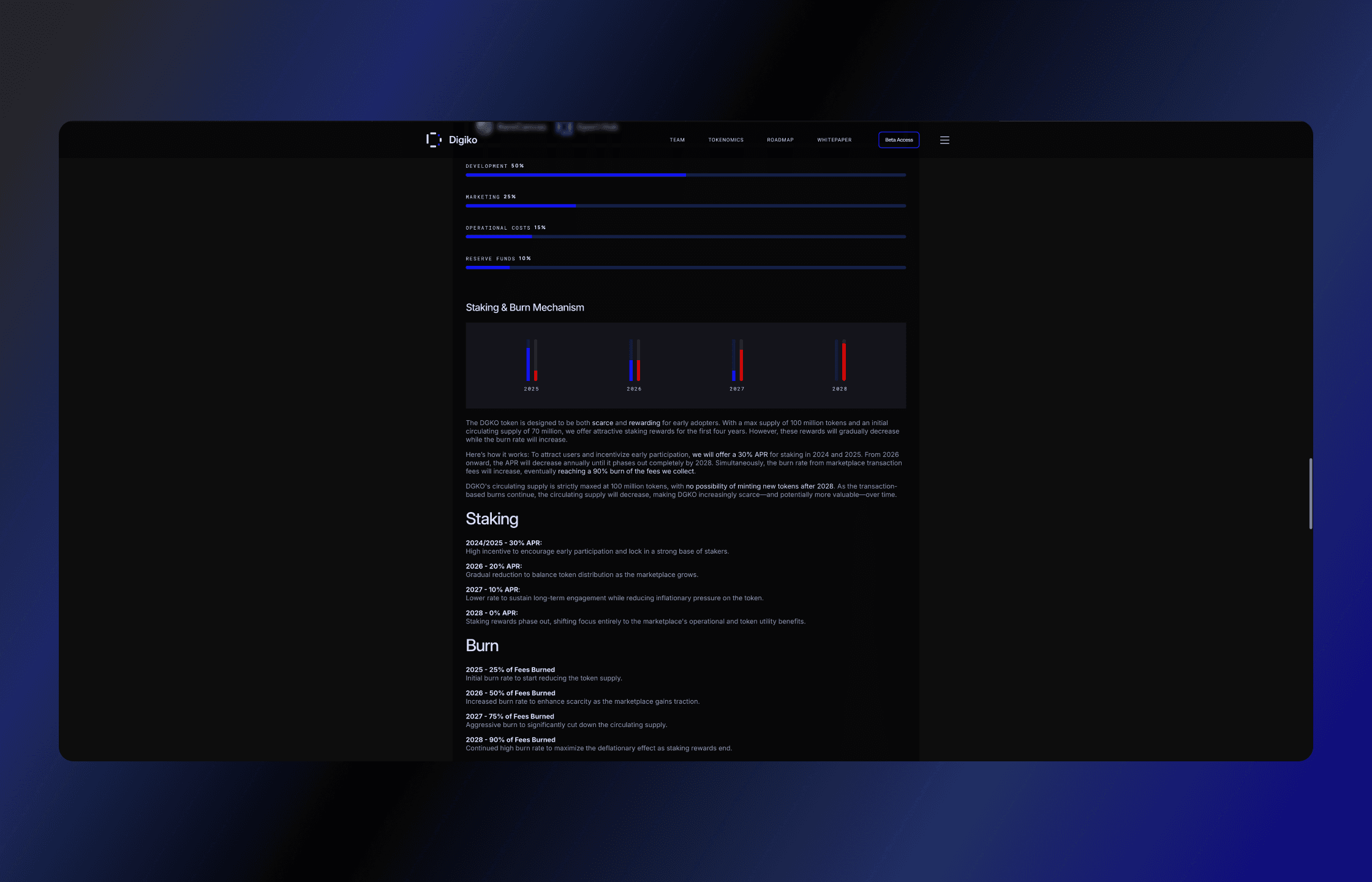
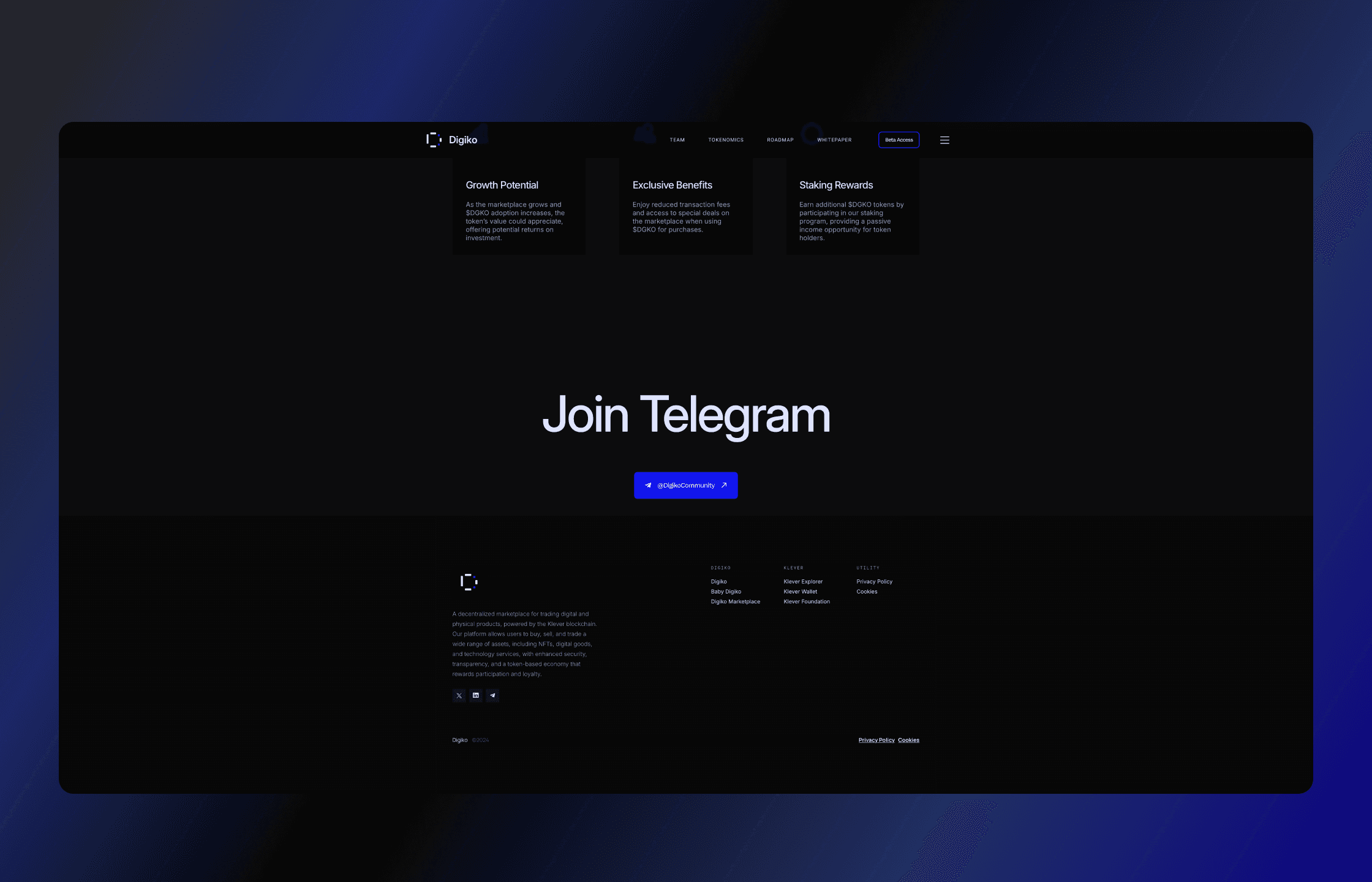
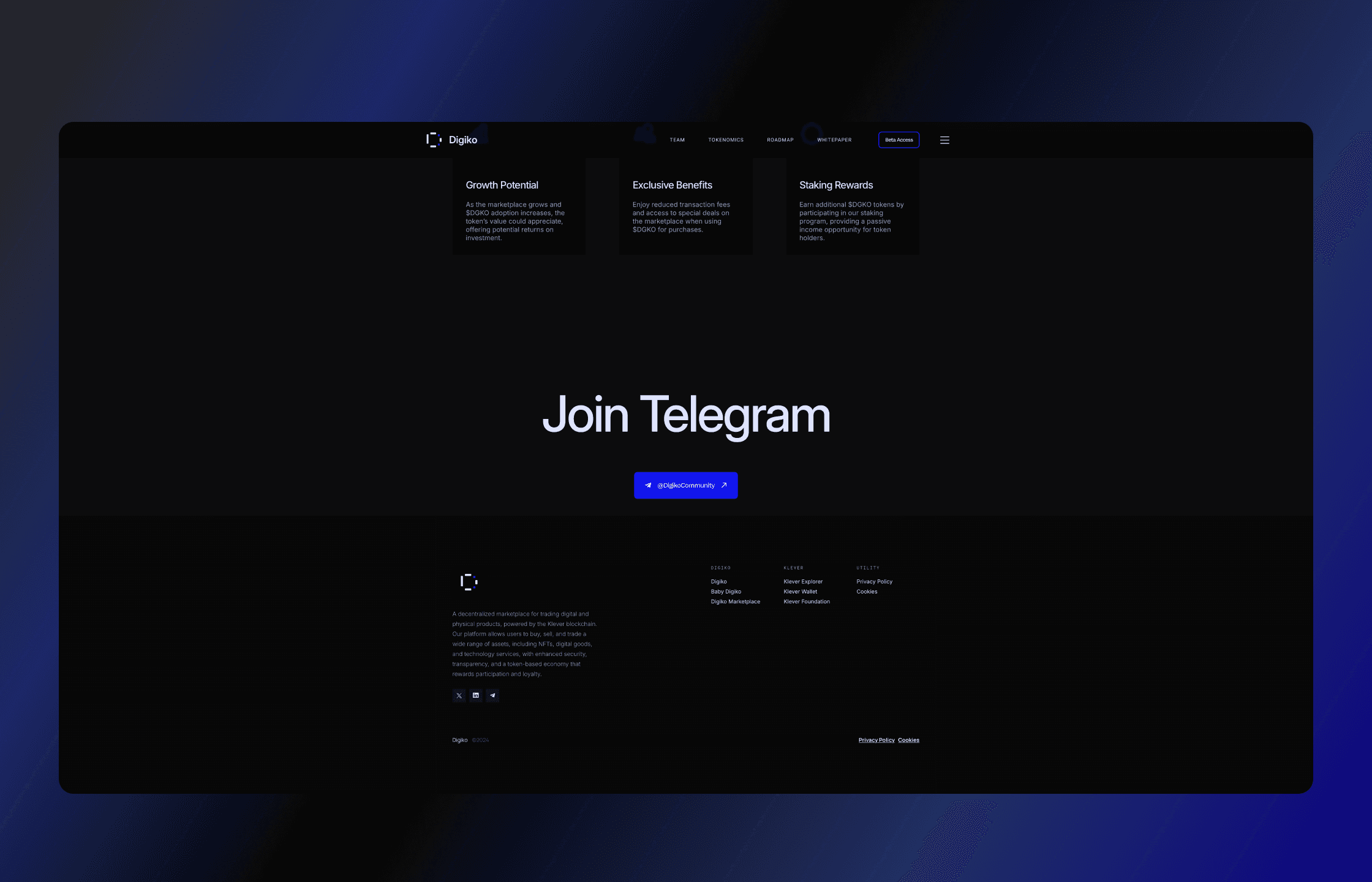
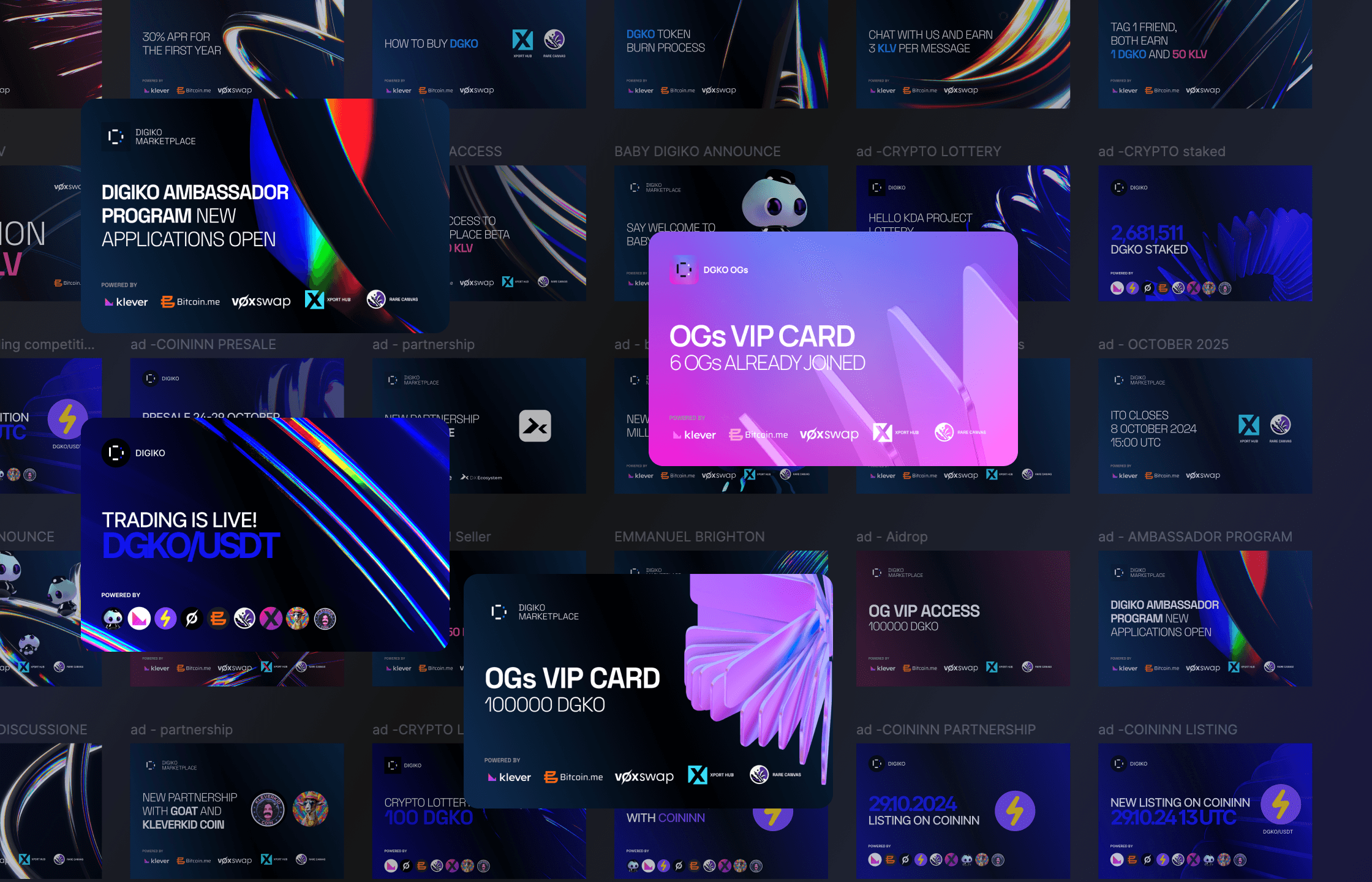
The landing page was built on Framer, a tool that lets you design directly on canvas. Moving from Figma to Framer was super quick, and it gave the Digiko Team the flexibility to easily tweak and update the site. This was crucial since we had lots of updates during the promotion, like new exchange listings and announcements.
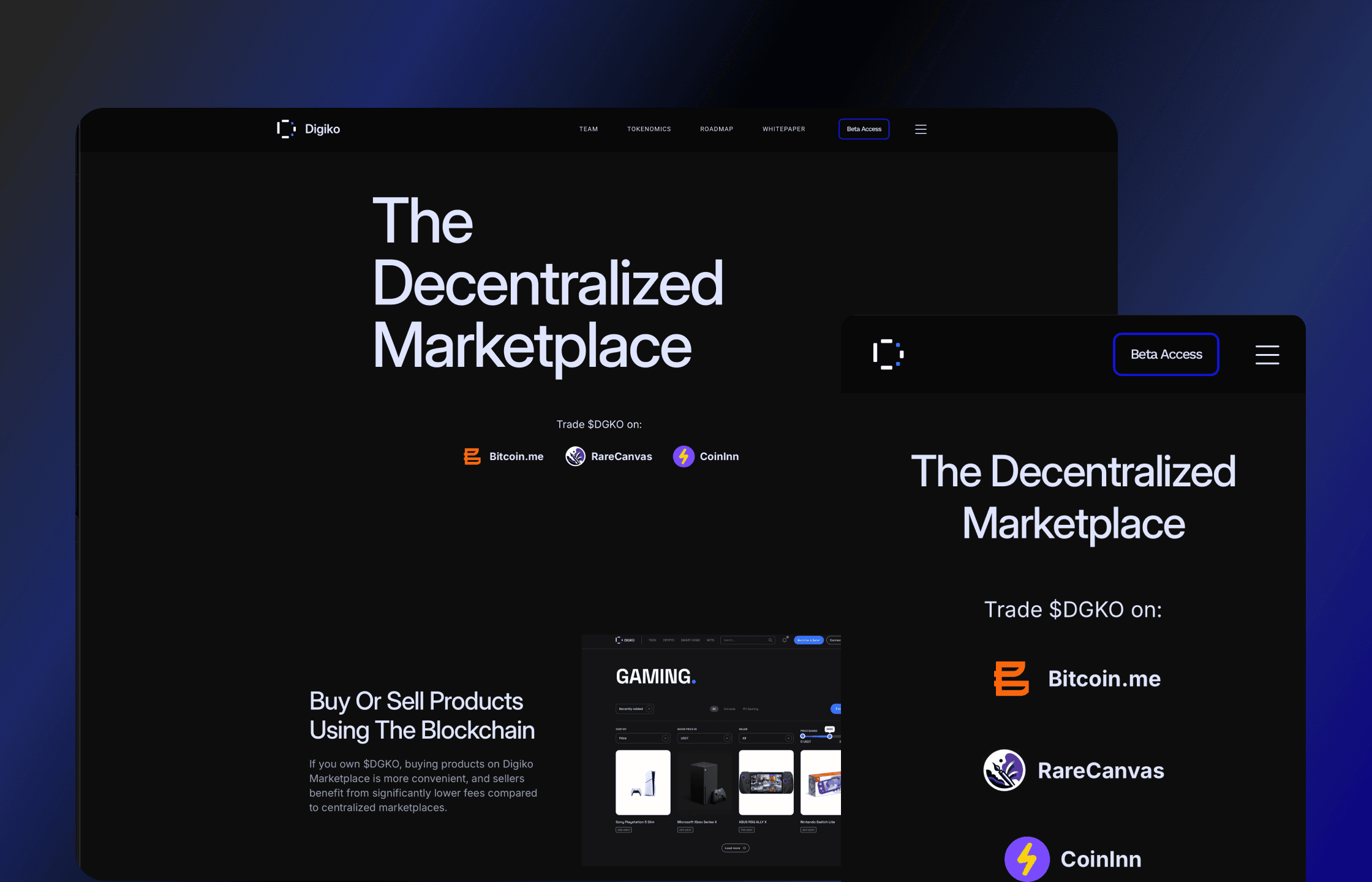
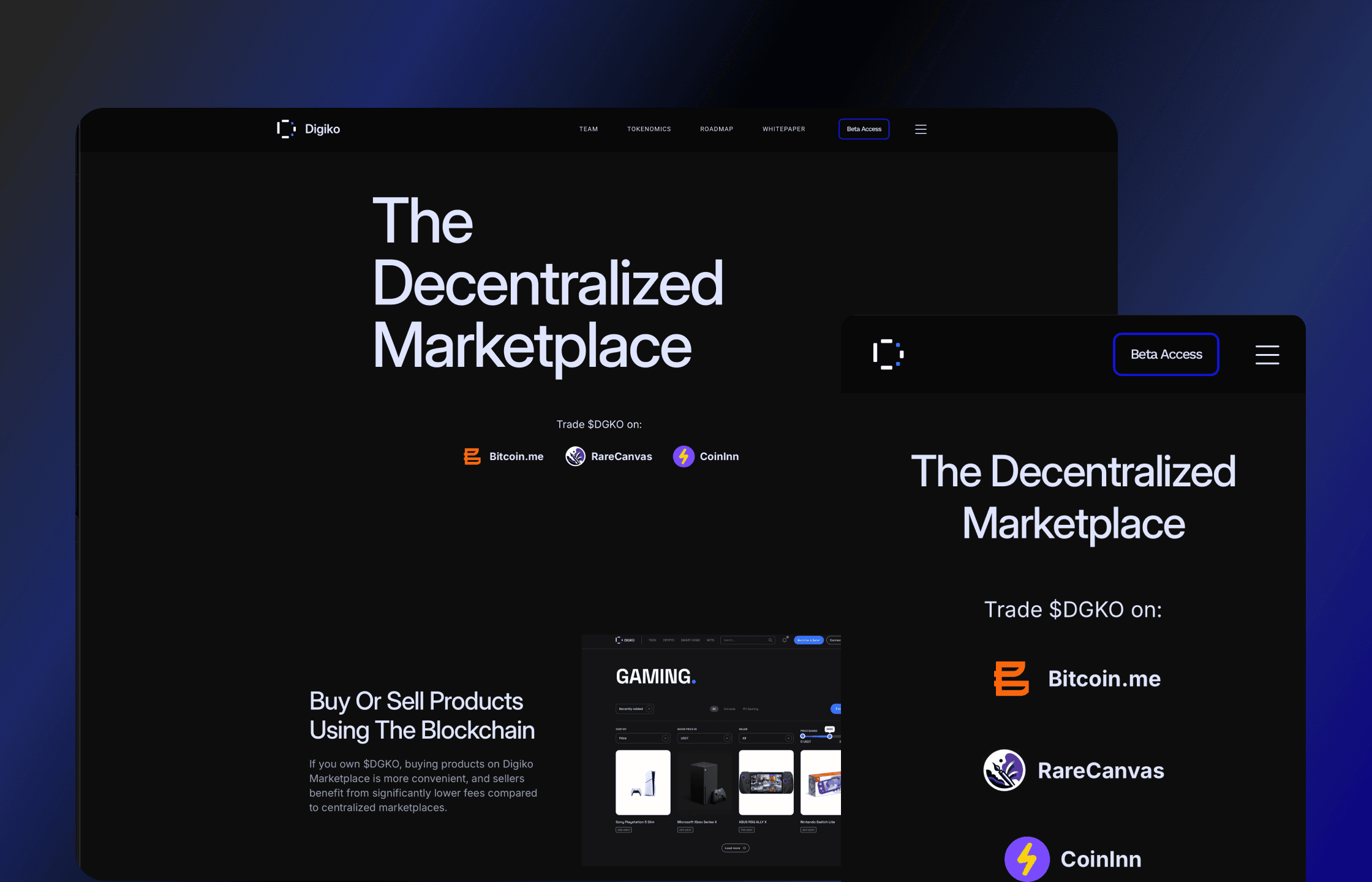
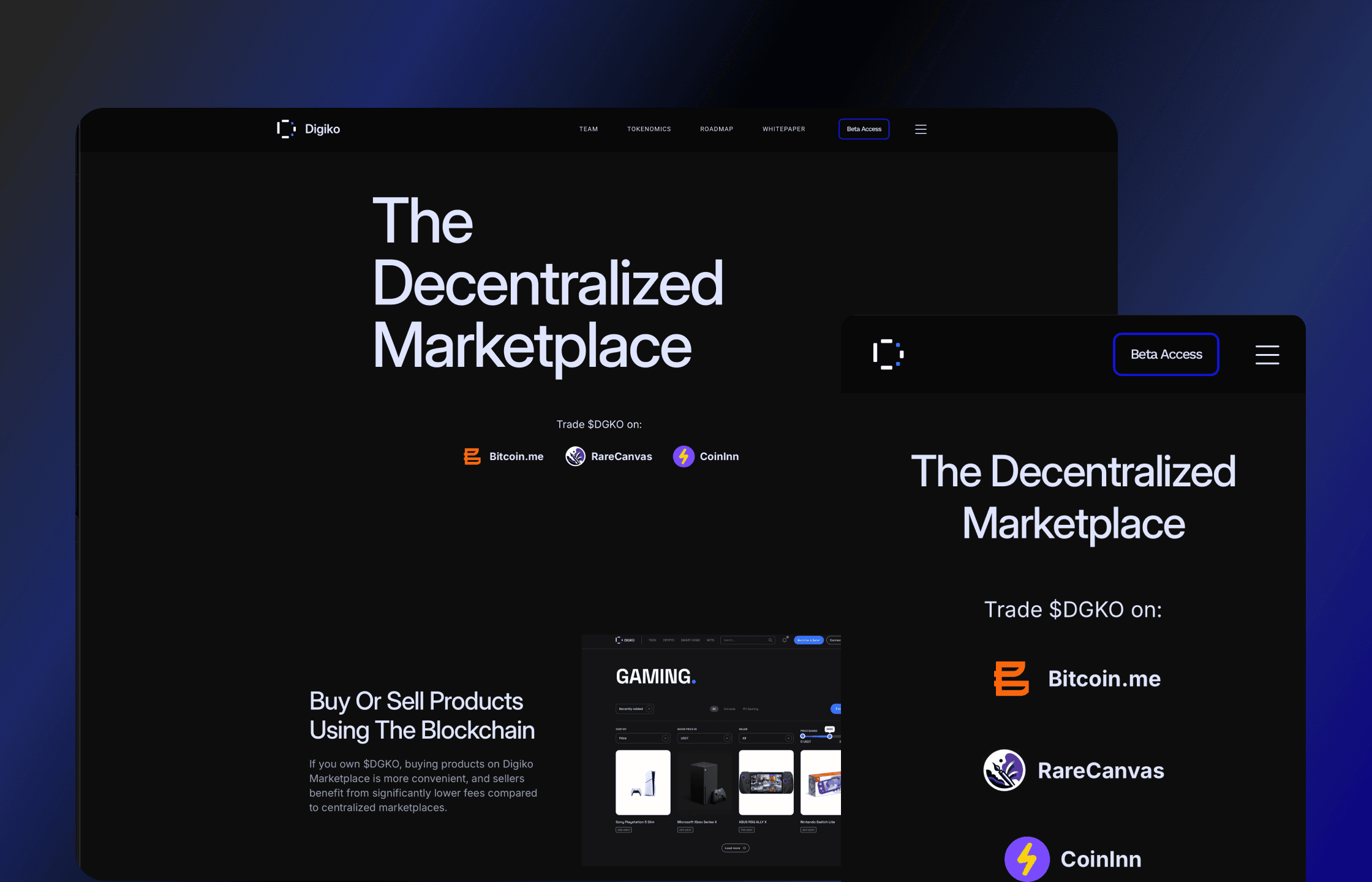
Responsive Design
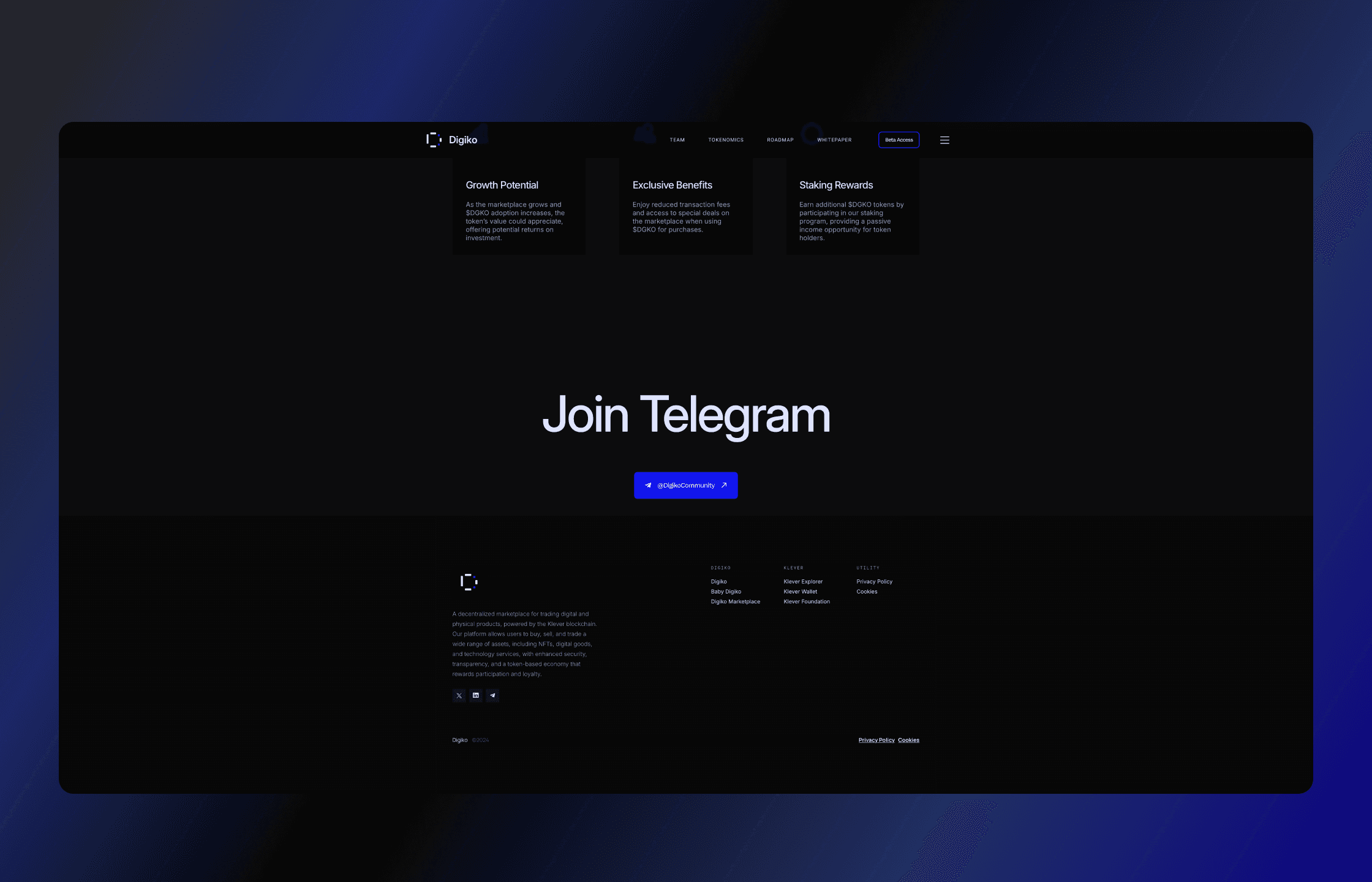
The landing page is fully responsive, being adapted to every device with a focus on mobile as I expected people to reach the landing page via Telegram or X using mobile phones. The mobile experience is smooth and top notch to make them easily discover the Digiko Marketplace informations.
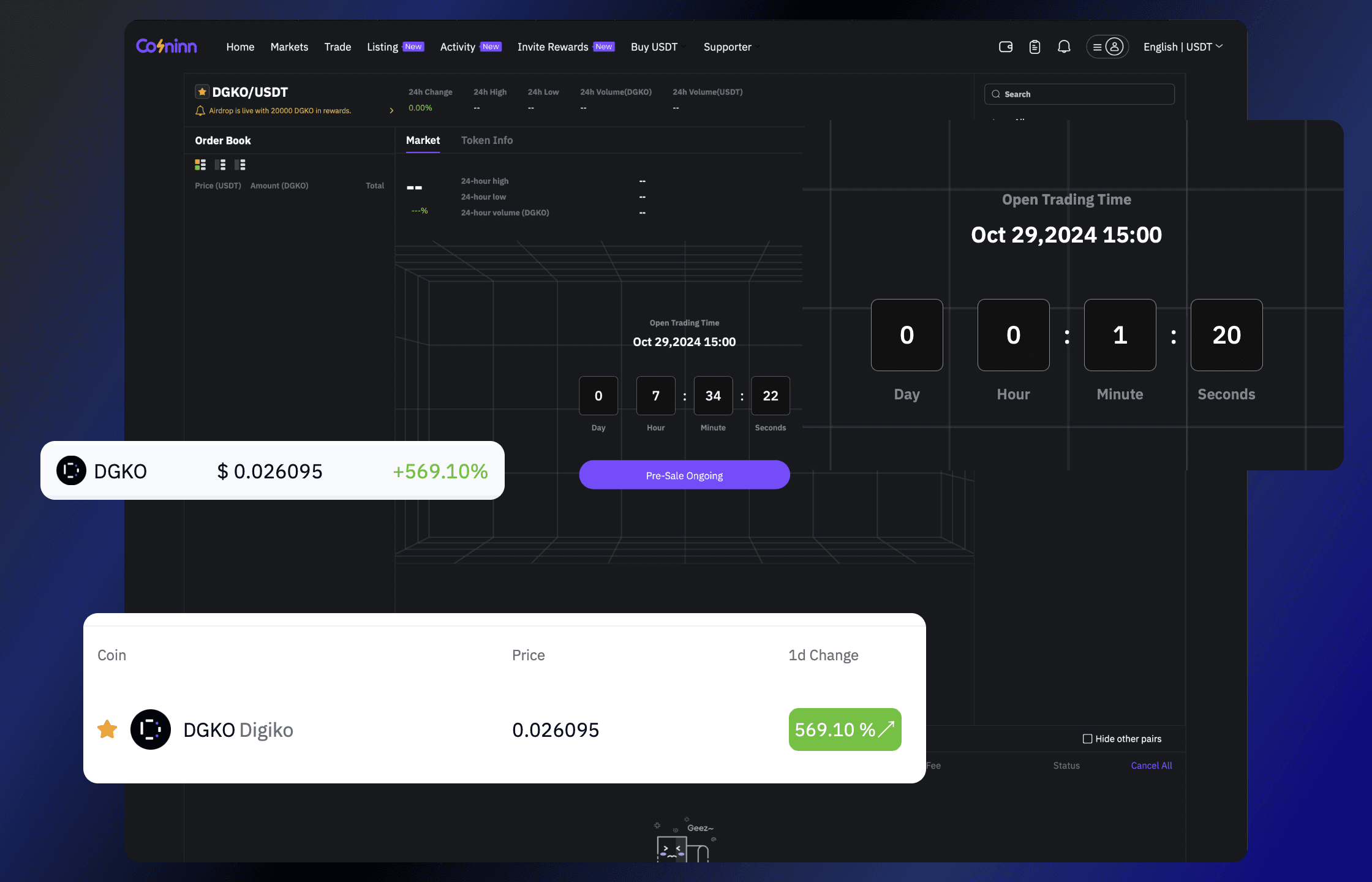
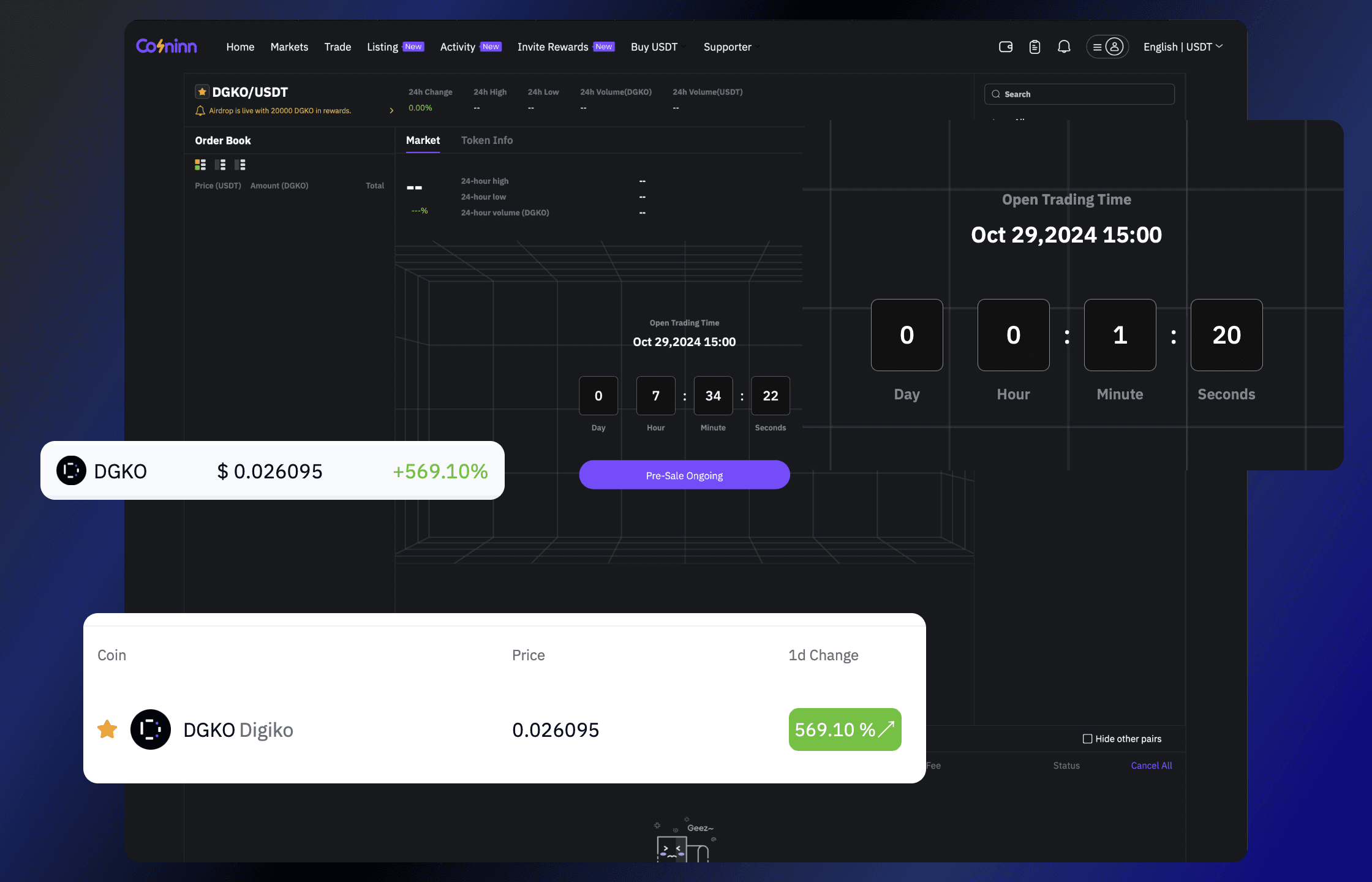
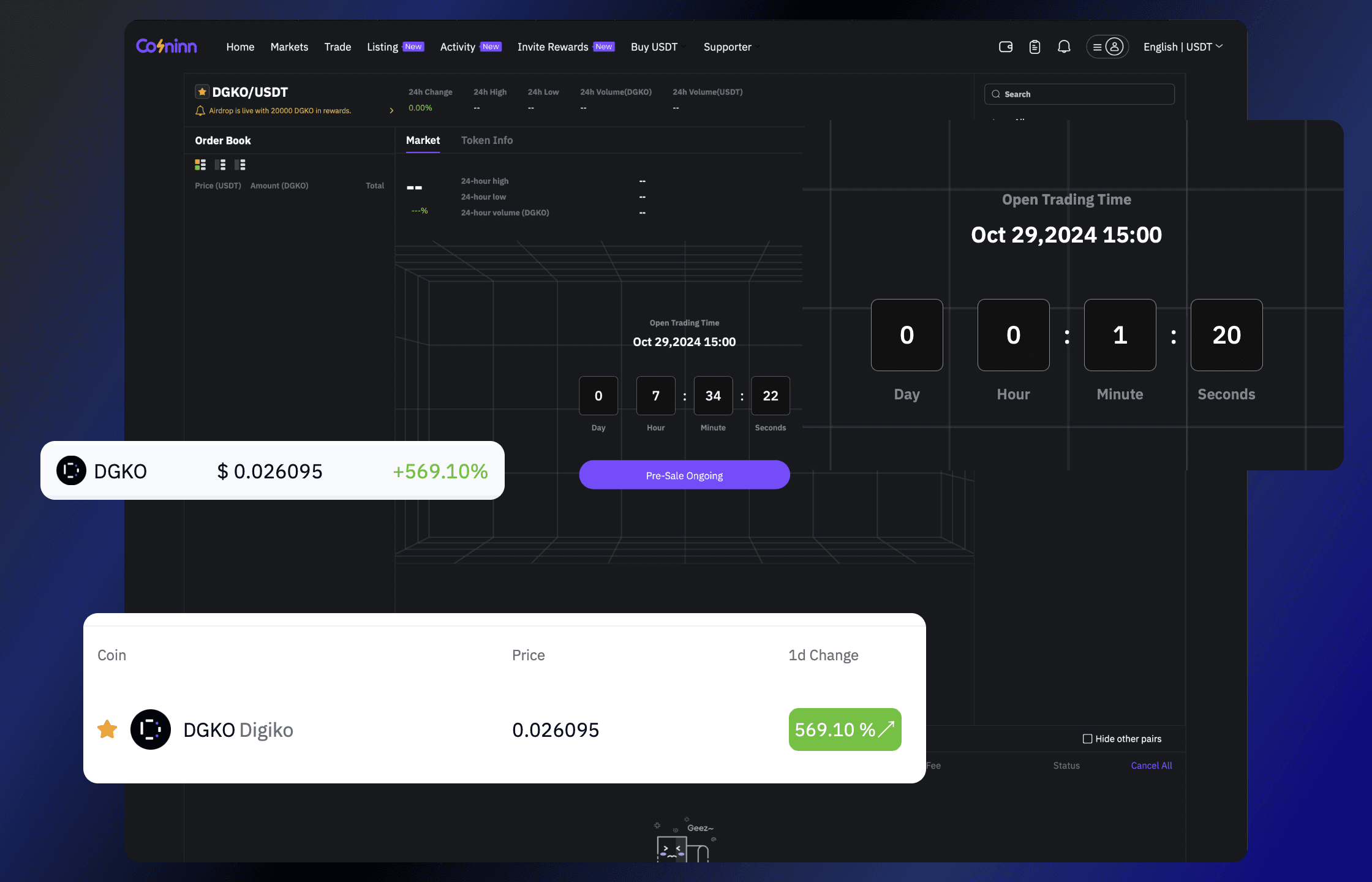
Interactive elements
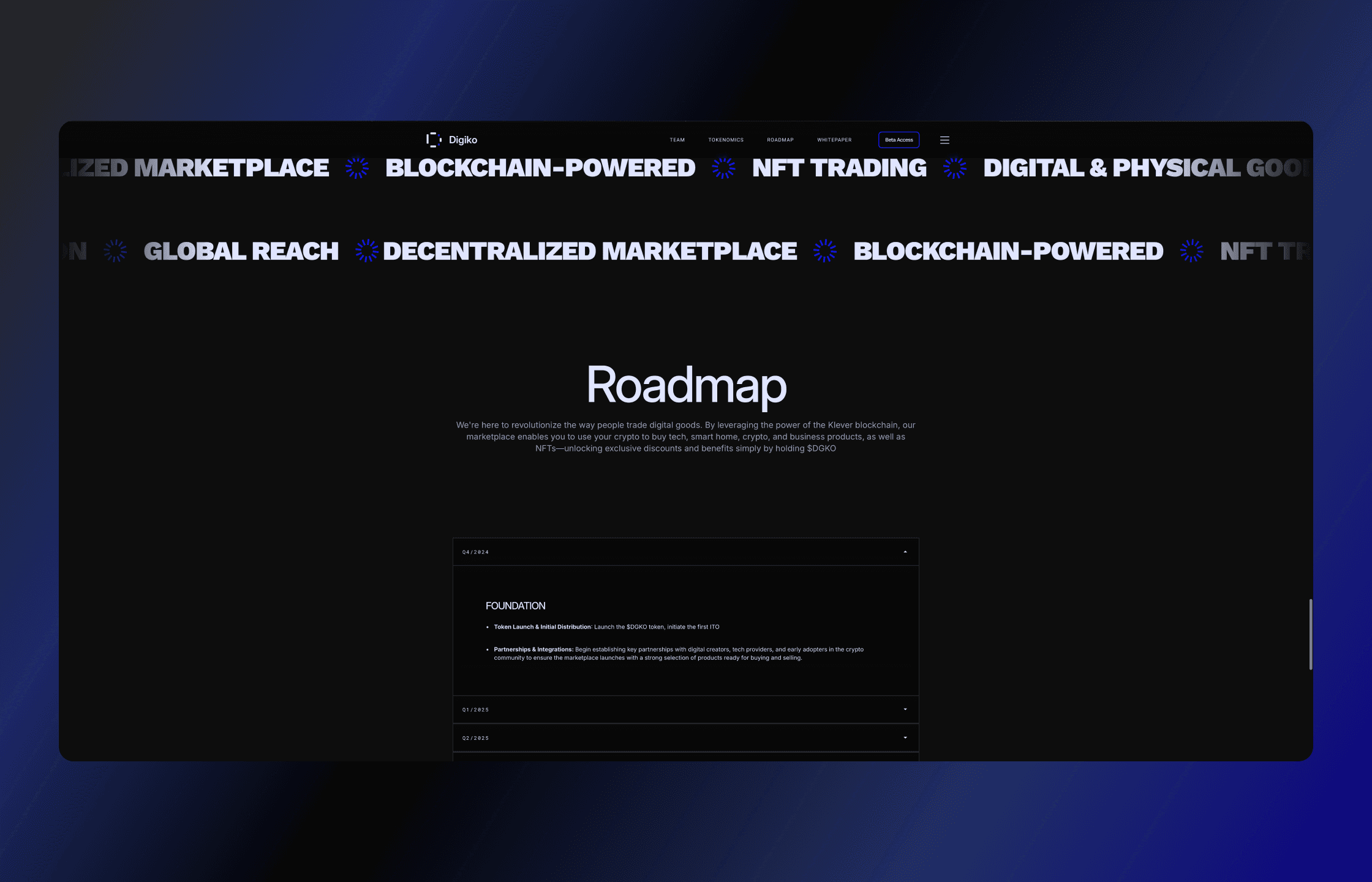
The landing page includes some great interactive elements to enhance the experience, like a countdown, buttons, animated elements that appear as you scroll, toggles, and dropdowns. It gives a glimpse of the marketplace’s UI, which is the core product the Digiko Team is showcasing.
04
Key Features
Designed with Figma, built with Framer
The landing page was built on Framer, a tool that lets you design directly on canvas. Moving from Figma to Framer was super quick, and it gave the Digiko Team the flexibility to easily tweak and update the site. This was crucial since we had lots of updates during the promotion, like new exchange listings and announcements.
Responsive Design
The landing page is fully responsive, being adapted to every device with a focus on mobile as I expected people to reach the landing page via Telegram or X using mobile phones. The mobile experience is smooth and top notch to make them easily discover the Digiko Marketplace informations.
Interactive elements
The landing page includes some great interactive elements to enhance the experience, like a countdown, buttons, animated elements that appear as you scroll, toggles, and dropdowns. It gives a glimpse of the marketplace’s UI, which is the core product the Digiko Team is showcasing.
01
Key Features
Designed with Figma, built with Framer
The landing page was built on Framer, a tool that lets you design directly on canvas. Moving from Figma to Framer was super quick, and it gave the Digiko Team the flexibility to easily tweak and update the site. This was crucial since we had lots of updates during the promotion, like new exchange listings and announcements.
Responsive Design
The landing page is fully responsive, being adapted to every device with a focus on mobile as I expected people to reach the landing page via Telegram or X using mobile phones. The mobile experience is smooth and top notch to make them easily discover the Digiko Marketplace informations.
Interactive elements
The landing page includes some great interactive elements to enhance the experience, like a countdown, buttons, animated elements that appear as you scroll, toggles, and dropdowns. It gives a glimpse of the marketplace’s UI, which is the core product the Digiko Team is showcasing.






05
Key Results
1 Milion Views
The landing page has been a remarkable success, garnering over 100,000 views within just one week. The primary source of traffic has been shared links from users who visited the page and then shared it with their contacts. This organic sharing created a ripple effect, driving a significant influx of highly engaged visitors in a short period of time.
6 Milion KLV raised
The Digiko Team successfully raised over 6 million KLV (equivalent to 60k USD*), providing the resources needed to further develop the Digiko Marketplace and prepare it for its launch in 2025. *Value of KLV is highly speculative and changes every minute.
Impressive social metrics
The landing page has successfully driven over 1000 active users to the Digiko Telegram community and attracted 1000+ engaged followers on X. This has resulted in a significant boost in conversions and user interaction.
05
Key Results
1 Milion Views
The landing page has been a remarkable success, garnering over 100,000 views within just one week. The primary source of traffic has been shared links from users who visited the page and then shared it with their contacts. This organic sharing created a ripple effect, driving a significant influx of highly engaged visitors in a short period of time.
6 Milion KLV raised
The Digiko Team successfully raised over 6 million KLV (equivalent to 60k USD*), providing the resources needed to further develop the Digiko Marketplace and prepare it for its launch in 2025. *Value of KLV is highly speculative and changes every minute.
Impressive social metrics
The landing page has successfully driven over 1000 active users to the Digiko Telegram community and attracted 1000+ engaged followers on X. This has resulted in a significant boost in conversions and user interaction.
01
Key Results
1 Milion Views
The landing page has been a remarkable success, garnering over 100,000 views within just one week. The primary source of traffic has been shared links from users who visited the page and then shared it with their contacts. This organic sharing created a ripple effect, driving a significant influx of highly engaged visitors in a short period of time.
6 Milion KLV raised
The Digiko Team successfully raised over 6 million KLV (equivalent to 60k USD*), providing the resources needed to further develop the Digiko Marketplace and prepare it for its launch in 2025. *Value of KLV is highly speculative and changes every minute.
Impressive social metrics
The landing page has successfully driven over 1000 active users to the Digiko Telegram community and attracted 1000+ engaged followers on X. This has resulted in a significant boost in conversions and user interaction.









"Riccardo is a visionary designer—his precision and attention to detail consistently exceed our expectations. He is always ahead of the curve"

Simon Bislab
Founder
at

DUNNO STUDIO
"Riccardo is a visionary designer—his precision and attention to detail consistently exceed our expectations. He is always ahead of the curve"

Simon Bislab
Founder
at

DUNNO STUDIO
"Riccardo is a visionary designer—his precision and attention to detail consistently exceed our expectations. He is always ahead of the curve"

Simon Bislab
Founder
at

DUNNO STUDIO
"Using his Design System and ready Figma components it's heaven for teammates. I would recommend him to anybody."

Alina Prigotska
Senior UX/UI Designer
at

Unity
"Using his Design System and ready Figma components it's heaven for teammates. I would recommend him to anybody."

Alina Prigotska
Senior UX/UI Designer
at

Unity
"Using his Design System and ready Figma components it's heaven for teammates. I would recommend him to anybody."

Alina Prigotska
Senior UX/UI Designer
at

Unity
“Riccardo is a talented an passionate designer, and I can't praise enough him for his methodical work ”

Stefano Bartoletti
Freelancer
at

stefanobartoletti.it
“Riccardo is a talented an passionate designer, and I can't praise enough him for his methodical work ”

Stefano Bartoletti
Freelancer
at

stefanobartoletti.it
“Riccardo is a talented an passionate designer, and I can't praise enough him for his methodical work ”

Stefano Bartoletti
Freelancer
at

stefanobartoletti.it
"Riccardo's attention to tiny details and ability to communicate design principles made our working process seamless and pleasant 🦄 "

Mayah Arutinova
Freelancer
at

Toptal
"Riccardo's attention to tiny details and ability to communicate design principles made our working process seamless and pleasant 🦄 "

Mayah Arutinova
Freelancer
at

Toptal
"Riccardo's attention to tiny details and ability to communicate design principles made our working process seamless and pleasant 🦄 "

Mayah Arutinova
Freelancer
at

Toptal
"He's not only easy to collaborate with but also ensures his designs are well-structured and logically constructed."

Tanya Matyushenko
Webflow Expert and Developer
at

Upwork
"He's not only easy to collaborate with but also ensures his designs are well-structured and logically constructed."

Tanya Matyushenko
Webflow Expert and Developer
at

Upwork
"He's not only easy to collaborate with but also ensures his designs are well-structured and logically constructed."

Tanya Matyushenko
Webflow Expert and Developer
at

Upwork
"Riccardo is very attentive, and his work with the design system is fantastic. He knows how to explain and teach."

Inna Ramashko
Lead UI Designer
at

Calidat
"Riccardo is very attentive, and his work with the design system is fantastic. He knows how to explain and teach."

Inna Ramashko
Lead UI Designer
at

Calidat
"Riccardo is very attentive, and his work with the design system is fantastic. He knows how to explain and teach."

Inna Ramashko
Lead UI Designer
at

Calidat
Nice things people say
Got a project in mind? Let's talk :)
Riccardo Marconato
Riccardo Marconato