Should you always use Autolayout in Figma?
Should you always use autolayout in Figma, or is it sometimes better to just position elements manually? Designers often have mixed feelings about autolayout. Is skipping it really the best move?
Riccardo Marconato
Feb 15, 2024
Imagine yourself with a thousand tasks to complete, only to be stuck on one element that doesn't align where you want it to because who knows how you set up the autolayout. And now you're going crazy trying to fix everything.
Using Figma's autolayout feature isn't hard at all. If you're having trouble, no worries. It's just a tool, so use it however you like and the best way to get the hang of it is of course by practicing. That way, you'll be able to do everything you're used to doing, but with Auto Layout instead. It's a much better approach for many reasons.
Why Use Autolayout in Figma
You should use autolayout in Figma because pretty much everything on the web relies on it, except for stuff in absolute or fixed positions. In a responsive digital product, it's tough to get things done efficiently without autolayout, unless you feel like setting up 200 breakpoints, which no one really wants to do.
Web content is all about being responsive; it adjusts and adapts—that's the whole point of autolayout. When you're designing in Figma, it's for the web, apps, and digital products that need to fit all sorts of screens. It doesn't really make sense for design to be completely unconstrained since developers wouldn't have that flexibility.
What you can achieve with autolayout
Autolayout is a key technique for creating flexible and responsive layouts. It allows you to design a page in a way that content adjusts smoothly and accurately when a section's size changes. Whenever you introduce new elements or content, the page automatically readjusts to ensure that other sections maintain a harmonious layout.
This approach also lets you arrange elements in a list, such as a row containing various cards, where each element's dimensions are automatically determined. With the autolayout panel you can adjust spaces and margins, eliminating the need to manually realign every single element whenever changes are made.
With autolayout, you promote an efficient organization and save time by eliminating constant element repositioning.
How I design with Auto Layout
I always use autolayout because it's the quickest way to handle a layout, and I just can't go without it. Manually positioning elements? That just leads to alignment errors I'd rather skip. Here's how I set up the page:
Pages

The pages have a vertical autolayout with no gap, and they include frames. Each frame represents a section of the page, like the hero, Key Features section, footer, and so on. The page has a fixed width because I prefer viewing it that way, but I could change it, and everything would adjust according to the variables I've set.
Sections

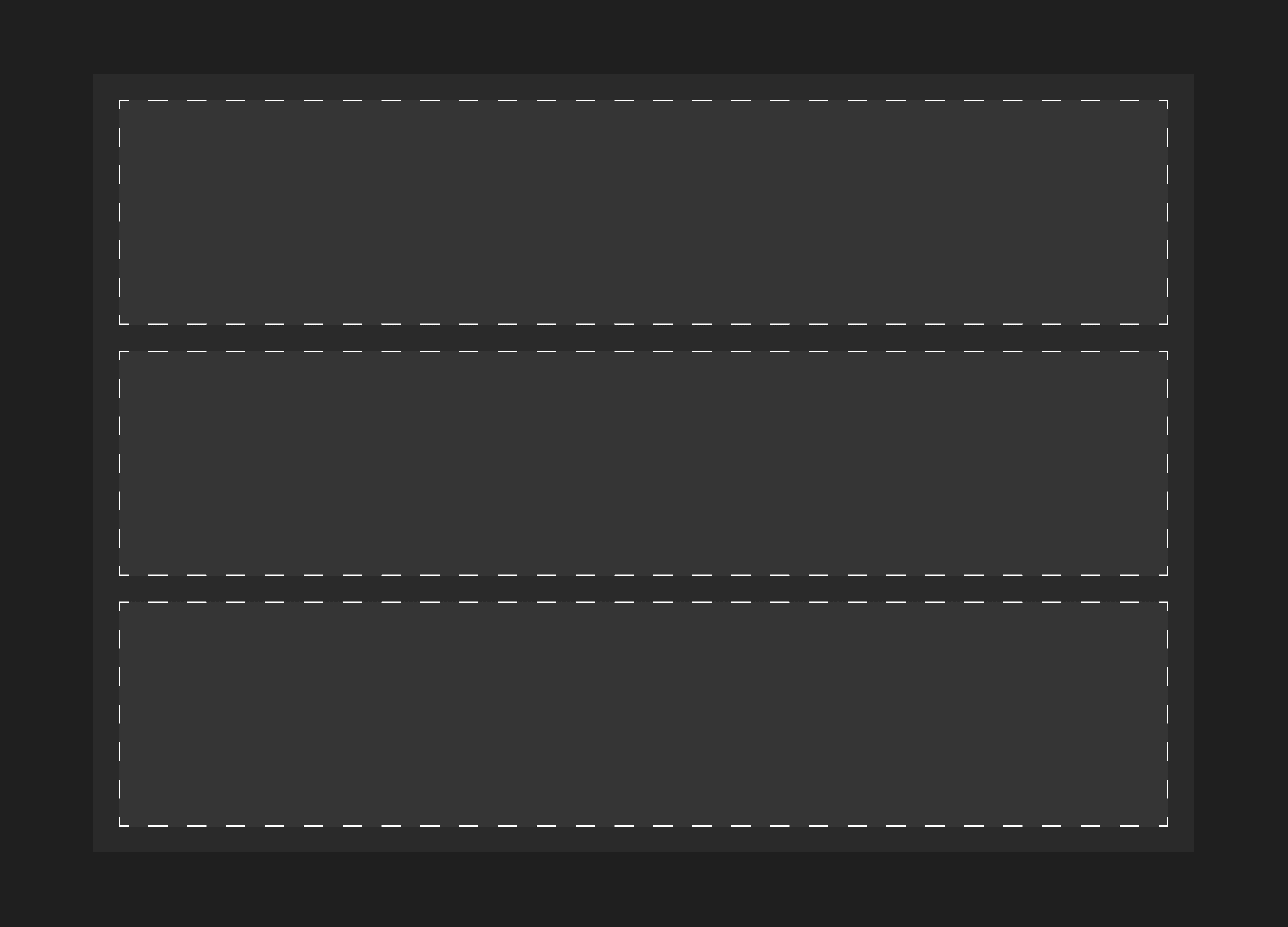
Each frame is a section that stretches across the full width of the container, using all the available space, with padding on all sides for spacing. Since we'll be arranging rows, the autolayout is vertical. The gap between sections sets the spacing for the rows.
Rows

Starting from the rows, the auto layout becomes horizontal. Each row contains columns, so each column occupies the available space. If there is only one column, it will be full width (and theoretically we could do without it), but if there are multiple columns, they are spaced apart by a gap.
Columns

Even the columns are set in autolayout, but it really depends on the content whether to arrange them horizontally or vertically. As for the width, if I want three columns of equal width, all three will be set to fill the container. Otherwise, some will have a fixed width while the remaining ones will fill the remaining space.
Managing a layout like this can be quite challenging without the autolayout. Whenever you move one element, you end up having to rearrange everything else, which can be really cumbersome.
But why shouldn't even a simple button be in autolayout, without the fit content? Why not determine the width with padding and have a certain precision both visually and mathematically, instead of doing it manually?
Position Absolute
There are elements that can be freely placed within an organized layout.
In this case, the entire layout is in autolayout and some elements are positioned relative to others, allowing for manual alignment in the correct position.
If you need to place the elements wherever you prefer, you can use absolute positioning within that frame, ensuring they are in the correct order in the layers panel.
Header & Position Fixed
The header can either be a regular section or be positioned fixed so that it is always visible. In this case, simply add some top padding to the first section and position the fixed header at the top.
Should you always use Autolayout?
So the classic question is: can you design without autolayout? Of course, but let me tell you, if you can design with autolayout as quickly as you can without it, you're really ahead. You have the freedom to move around and not waste time manually repositioning all the elements, relying on the advantages of autolayout.
I don't agree with those who say that expert designers don't use autolayout or don't care about using it. That's not true, if you work in large teams where every change you make has a significant impact.
It's important to understand that design isn't always about exploration and freedom. During the exploration phase, I don't heavily rely on autolayout. I have some flexibility, but I still find it necessary because I don't want to waste time moving things around.
That's my design process, and it might not be the best one out there. You're not forced to use autolayout, but I really suggest learning how to make it work for you. Here's where we need to ask ourselves: Are you skipping it because you genuinely don't need it, or is it because you're not sure how to use it properly and find it a bit tricky?
To tackle the last scenario, it's all about practice. Get to a point where you're not wasting time and there are no obstacles with your tool, and you'll master the decision-making process. So, should you always use Autolayout? Absolutely. Will it make you a better designer? Yep, because you'll gain an extra skill. Is this skill so crucial that it makes all the difference? Not really. You could be the most precise designer, the pixel-perfect whiz, but aligning objects isn't exactly our main gig. It's just one step, and we need to make it as smooth and fast as possible.

Riccardo Marconato
I design high-end digital experiences and visual design for the crypto/Web3, AI, and tech industries.