How Fast Can You Build a Framer Website from Figma?
Creating a no-code website with Framer is super quick, and the ability to design in Figma first and then import to Framer is a total game-changer. In this article, we'll explore how easy and valuable it is to use Framer.
Riccardo Marconato
Aug 30, 2023
Get Started with Figma
Before jumping into Framer, having a solid Figma design is key. There are a few ways to go about this. Some folks skip Figma altogether and design their site straight in Framer, while others go with a Figma-first approach, then bring it into Framer to keep working on it.
I personally think it's more efficient to kick off with Figma. It's got key features that Framer doesn't, like a simpler component overrides system where you don't have to precisely define which elements can be tweaked after the component is made.
Framer doesn't support vector drawing, which means designing directly in Framer may speed up the process but can limit creative possibilities.
Can you design a website in Framer? Absolutely! Do you need Figma? Not necessarily. Designing in Framer can really speed things up, but Figma might come in handy for some visual assets. In this article, I took a finished design from Figma and easily integrated it into the Framer builder.
Import Your Figma Design to Framer
Once the Figma design is ready, it's time to import everything into Framer. The importing process is incredibly quick – just a matter of using a plugin provided by Framer within Figma and then pasting it into Framer, done.
You'll need to do this for each page, or at the very least, for the initial page, if you intend to utilize Figma's design and potentially continue in Framer if the first Figma page already has everything you need.
I imported all the pages as I went along. After importing the first page, which in this case was the homepage, that's where my work in Framer began.
Optimizing your imported Design
Once it's imported, there are some tasks at hand. Framer doesn't import fonts, for instance, unless you're using pre-installed fonts like Inter. Framer does bring along the components, but there are still a few things we need to take care of ourselves.
Even though we have to do these tasks manually, we can say that the process is swift and straightforward. Plus, we can create a template with all the necessary steps for this phase, so next time, we won't have to go through the following again.
Here's what needs to be done now.
Set up Styles in Framer

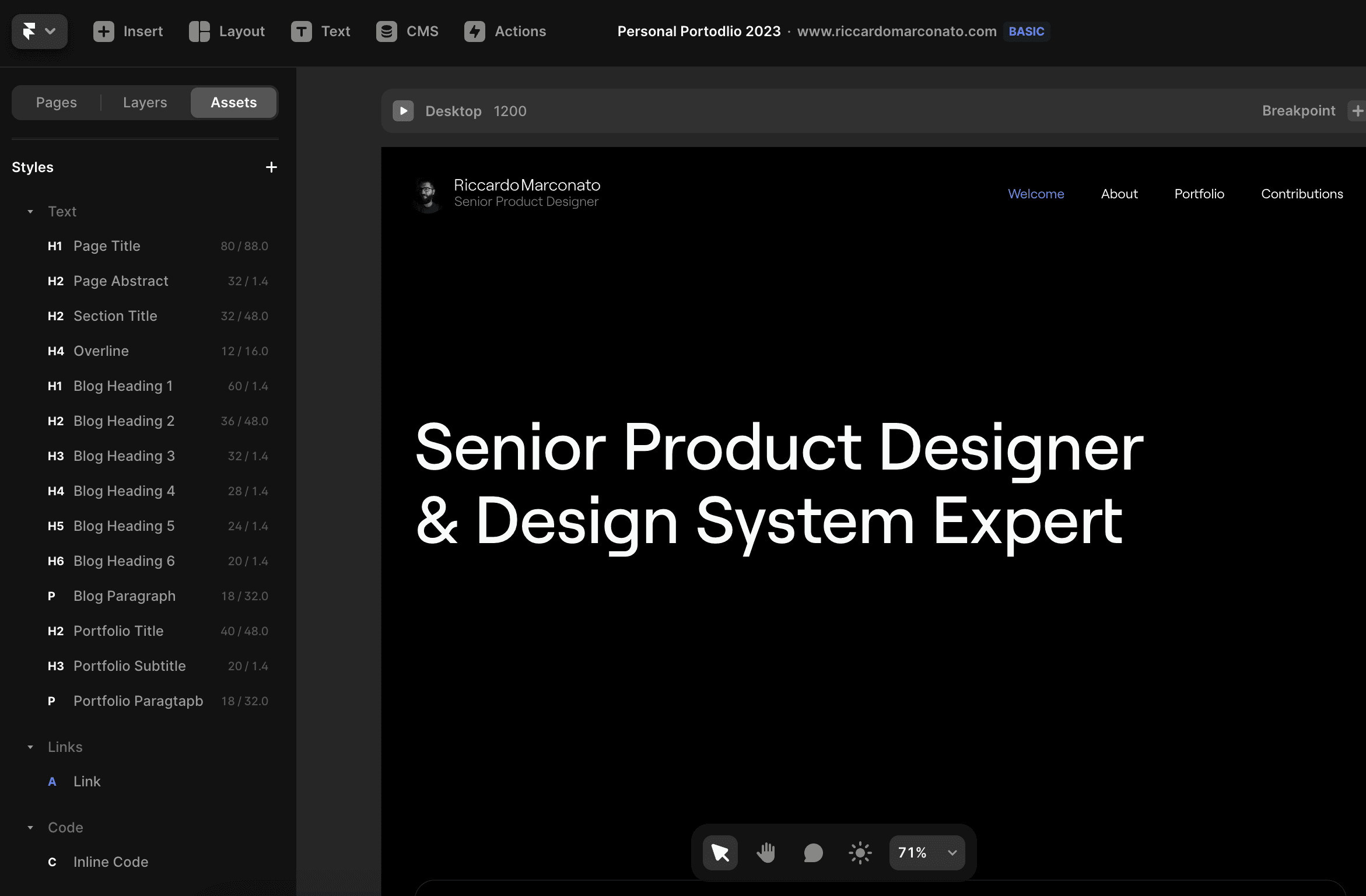
After importing, the next step is to create text styles in Framer if you haven't done so already. Even if you've created them in Figma, they won't automatically transfer to Framer.
A quick way to tackle this is by selecting each potential text style and creating the style right there, directly in Framer. Framer manages text styles differently compared to Figma, as it incorporates text color within the character style. The ultimate goal is to be as precise as possible with the website (for those familiar with CSS, you know what I mean).
This step needs to be done only for the initial page because from subsequent pages onward, and even in the next template, you'll have already completed this task. There's no need to reimport text styles after each import; you'll simply apply the ones you've already created.
Even color styles don't get imported, and you have to do this manually, assigning the designated styles to each element. Framer also boasts a built-in light/dark mode feature, which means that if you assign a color for the light mode, you'll need to define how it appears in dark mode, and vice versa.
This also requires manual effort because Framer doesn't import color styles from Figma in any way. However, once you've completed this task, it won't be a problem for subsequent pages. From then on, you'll only need to apply the already created color styles.
Create Components in Framer

The next step is to create components in Framer as well. Just like with text styles, components don't get imported either. If you have a button in Figma, you'll need to turn it into a component in Framer.
Components come in handy when we want to reuse an element throughout the entire website, both to add interactions like hover and pressed effects and to maintain consistency and coherence. Without components, changing one button would mean manually updating a hundred other buttons scattered across the site.
Once you've created these components, you can replace the imported elements with your ready-to-use and componentized versions. So, when you perform an import, you can swap out the buttons and various elements from Figma with your Framer components.
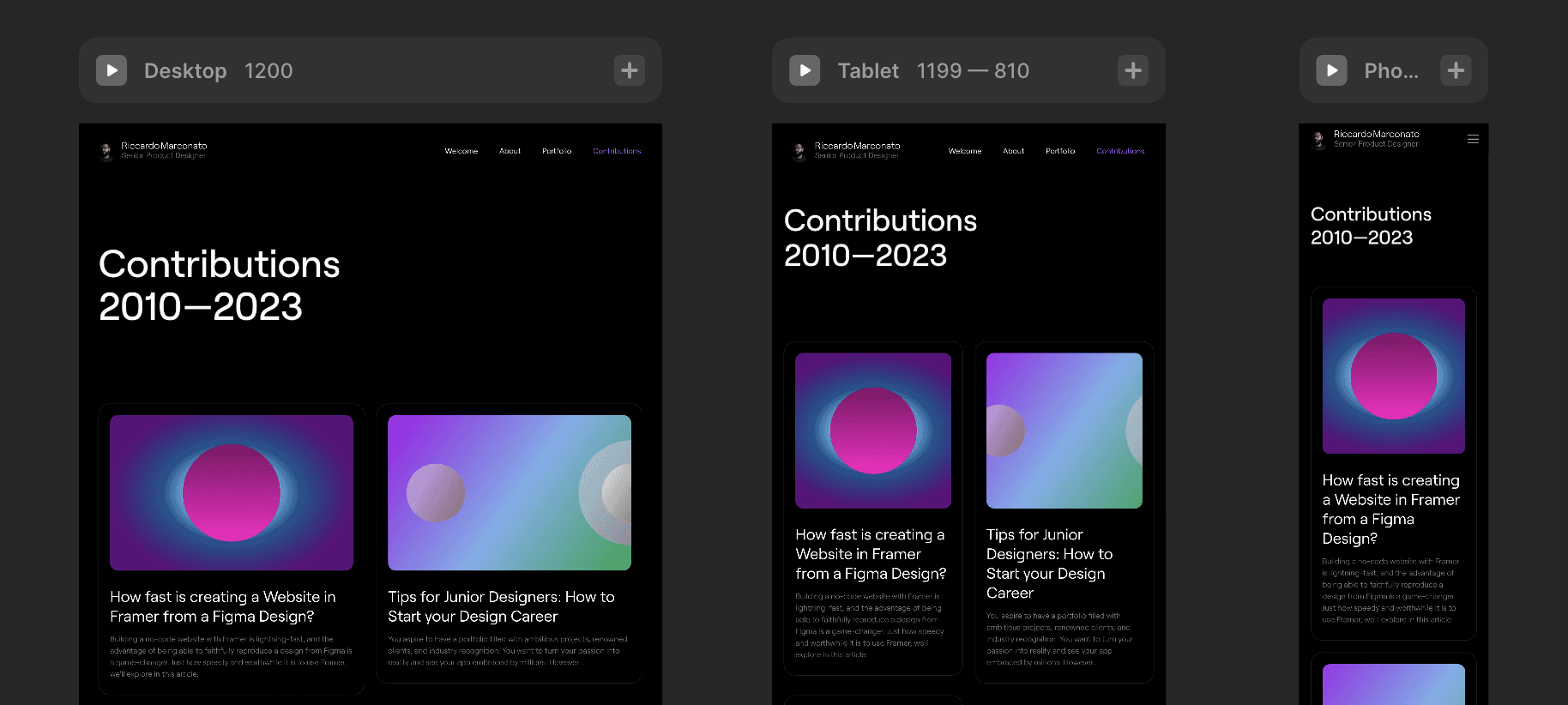
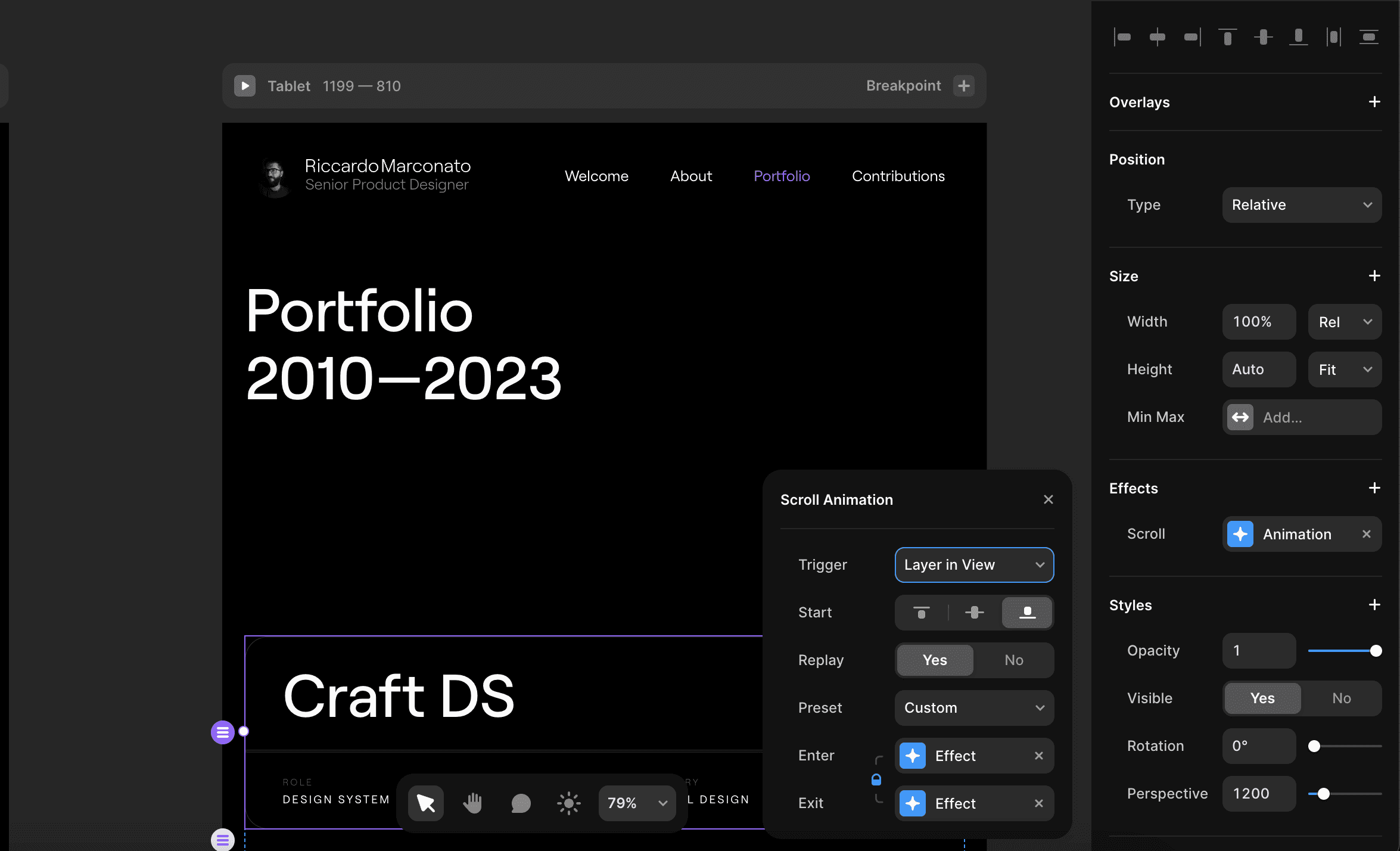
Create Responsive Design

The best approach is to import the Desktop version from Figma and have Tablet and Mobile versions ready on the side for fine-tuning. Changes made in Desktop will also affect Tablet and Mobile, whereas adjustments in Desktop and Mobile won't impact the Desktop layout (think of it like a cascading stylesheet).
This step might seem straightforward, but it's smooth sailing if we've already designed the Tablet and Mobile versions in Figma. This way, we have clear guidelines to follow. For example, a vertical margin of 80px on Desktop might translate to 64px on Tablet and even 40px on Mobile.
Of course, if necessary, you can define additional breakpoints, but these three are the primary ones, forming the core of the design and covering the most of the devices.
Define Animations and Interactions

Last step is defining interactions and animations. This step isn't mandatory, but it's an artistic direction your project could take.
We can add interactions and animations once we've completed at least the first page entirely, and doing this with Framer is incredibly swift and straightforward.
Framer comes equipped with a handy animation system ready to be put to use. We don't have to do a thing except unleash our creativity.
We can say that here are two categories of tasks to consider, and each should be approached separately.
The first involves defining all the states of elements on our website, something we've already tackled when componentizing components.
The second entails creating animations based on events and triggers, and this step isn't obligatory since it's more about the visual aspect than functionality.
How Long Does It Take to Make a Website with Framer?
Building websites with Framer is efficient, but the time it takes can really vary depending on how complex your project is. For example, switching this site from Figma to Framer only took me a day. The real time-suck was making tweaks along the way, especially during the design phase.
Once your design is set and polished, Framer makes it a breeze to go from a visual concept to working code. Starting a site like this from scratch would need serious coding skills. Framer lets you do things in seconds that would take ages otherwise.
Now, if you're an experienced developer with your own frameworks, you might not feel the need to jump on the Framer train. But Framer offers a streamlined workspace and creative tools that aren't always easy for junior devs to get their hands on. Usually, only seasoned pros have their own custom Framer-like setups.
Pinning down exactly how long it takes to build a site with Framer can be tricky. There are lots of factors to consider. Personally, I think whipping up a 5-page site in under a week is doable, especially if you optimize some processes. But keep in mind, there are things that can drag out the timeline, and that's where a Framer expert really shines—they know how to dodge these hurdles.
In an ideal world without stakeholders, changes, hiccups, or distractions, I could build a 5-page site in... half a day! But that's assuming you're okay with something that's great but not totally unique.
For freelancers giving time estimates to clients, I'd suggest at least doubling your estimate. It's not just about skill; other factors come into play. Plus, why rush when you can give yourself some wiggle room?
Yep, Framer Speeds Up Website Building
Can you make a website with Framer in under a week? Maybe! Some areas can be sped up, like if your color and text styles are already sorted, and components are ready to go.
The process involves importing your design from Figma, then taking some time to turn elements into components and applying styles, such as swapping a color with a style or text with a text style.
After that, you'll need to tackle the remaining pages, set up the navigation menu, and finally, add animations. This can all be done within a week, but don't forget unexpected challenges might pop up.
Building a site with Framer is super fast. Experienced devs might not need it since they probably have their own custom tools for development. But for those less experienced, Framer is a fantastic no-code solution for tackling complex projects.

Riccardo Marconato
I design high-end digital experiences and visual design for the crypto/Web3, AI, and tech industries.