How to prepare your Figma Design for Framer
Figma and Framer make it easy to whip up no-code websites fast. With the Figma to HTML using the Framer Plugin, you can import from your Figma design to Framer in just one click. But how do you prep your file for Framer? How can you streamline this process? Let's dive in and find out!
Riccardo Marconato
Feb 26, 2024
You can use Figma and Framer together to quickly craft impressive websites. The Figma to HTML with Framer Plugin lets you switch from Figma to Framer in just one click. But how do we get the file ready for Framer? How can we make this process smoother? Let's find out together.
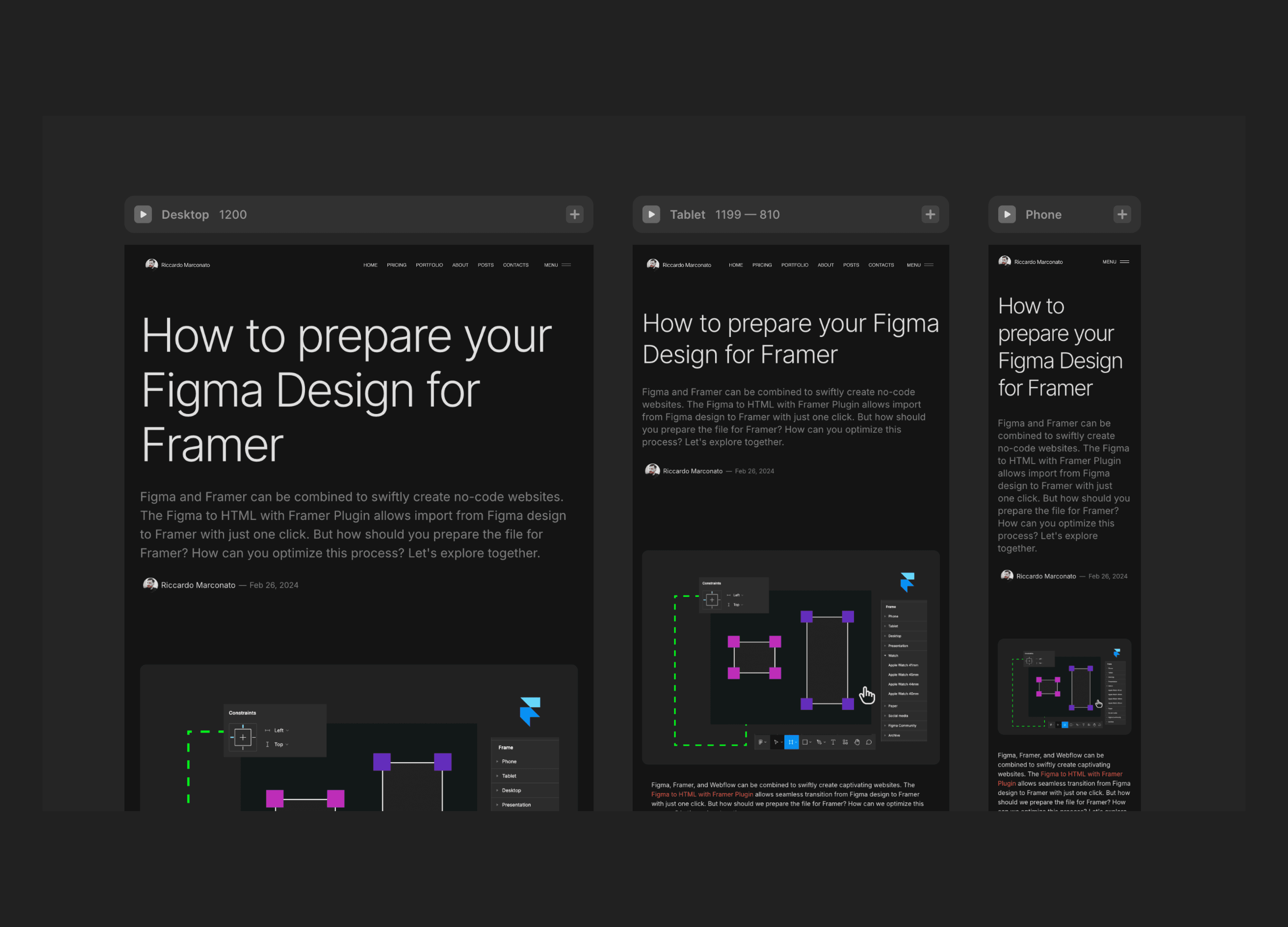
How Framer's responsive breakpoints work
Framer utilizes the following breakpoints by default:
Desktop: 1200px
Tablet: 810px
Mobile: 390px

This means Desktop covers anything from 1200px and up, Tablet ranges from 1199px to 810px, and Mobile takes care of anything below 809px. We can adjust the breakpoints, maybe add more, but three breakpoints are good for now.
The first difference between Figma and Framer is that in Figma, you work on a page with a fixed width (or it can "hug" based on content). In Framer, we need to figure out how the website will adapt from a large screen to a mobile device or the other way around.
The easiest approach (though not the most complete) with Framer and web design, in general, is to set a central container at 1200px wide where you drop your entire design. If the screen's larger, your content stays centered with a max width of 1200px. In Framer, you can also bump up the container's width by setting a higher max width for each section.

That's the plan. There are better ways to manage larger screens, like adding responsive breakpoints above 1200px or using a fluid design, but I'll talk about that in another article. The approach is the same, just with more breakpoints and tasks to handle, but you also get more control over what happens to your website in various responsive scenarios.
Design on a 1200px wide frame in Figma
The best way to prepare your Figma design for importing it into Framer is to design on a 1200px wide frame, which corresponds to the Desktop version. This will be our starting point, and we'll use this frame as a reference for creating the Tablet and Mobile versions.
You don't need to design the tablet and mobile versions in Figma. Just define how typography changes at each breakpoint.
If you need to check it out in Figma before implementing it on Framer, go for it. If you're an experienced Figma designer, you probably already know how to manage typography, spacing, and sizing across breakpoints using variables for each one.
By the way, you'll only import the desktop version into Framer and then apply your breakpoint guidelines for tablet and mobile. For example, the h1 heading might be 80px on desktop, 64px on tablet, and 56px on mobile. All these rules can be defined directly on Framer.
Design with autolayout in Figma
Use autolayout in Figma and Framer to optimize your designs. While we have 3 main breakpoints, they won't cover every screen size from Desktop to Mobile. Even if we added 20 more breakpoints, it wouldn't handle all scenarios and would just create extra, unnecessary work.
This article I wrote clearly lays out the perks of designing with autolayout: shoul I always use autolayout?

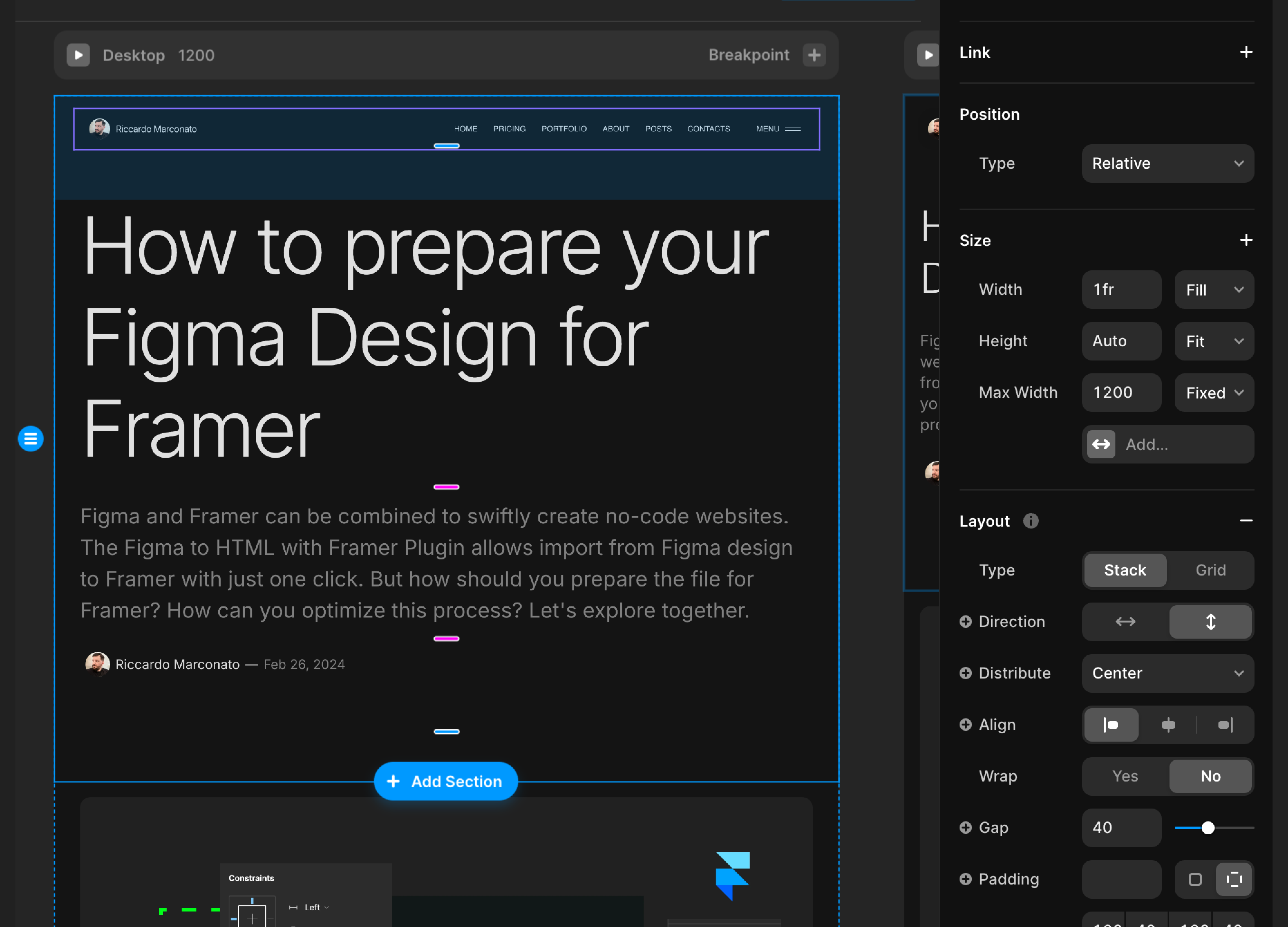
When using Framer for a website, I'd suggest using the padding of each section to handle the spacing.
Within the 1200px frame, you'll have different sections like the hero, content, footer, etc. Each one should have its own vertical and horizontal padding. For the main container, keep the padding and gap at 0, and tweak the padding and gap for each section as needed. Sections will fill the available space inside the main container, which is 100% at this stage.

Just a heads up, the main container doesn’t have any padding. This gives us the freedom to tweak padding and gap settings for each section individually or even add a background image without sticking to the same rules. Having this kind of flexibility is better to keep things open and avoid limitations.
I discussed this approach here: Design System and Spacing
Should I design responsive on Figma?
You should. I always do.
Like I mentioned before, we won’t be using responsive designs when bringing the Figma design into Framer, but what you create on the main page (Desktop, if is default breakpoint and your website is not mobile-first) will also appear on the other breakpoints, where you can tweak things as needed.
This way, there's no need to design separately for tablet and mobile (or Desktop and tablet if you started with mobile-first) because we'll just import one of the breakpoints.
In Figma, you can set up guidelines for how typography and layout adjust in responsive situations. For example, you might set an H1 font-size to 80px on desktop, 64px on a tablet, and 56px on mobile. You can take this even further by using em sizing.
Having these rules in Figma can be handy because you can then apply them in Framer using the Responsive panel for typography.
Thinking about designing responsively in Figma? Definitely go for it, just like we mentioned with using autolayout. The web's been responsive for years, so it's high time we ditch the fixed approach. Make sure your site adapts to desktop, tablet, and mobile. Set up rules for typography, spacing, sizing, and element distribution—Framer makes it all a breeze!
The Importance of Flexibility in Design
In a nutshell, using responsive design techniques in Figma makes it super easy to switch over to Framer and helps you create adaptable websites that look great on any device.
Setting up typography and layout guidelines keeps things consistent and improves the user experience. When prepping a Figma file for Framer, start by making sure all your components are organized and clearly labeled.
Use auto-layout for flexible and scalable designs, and apply constraints to keep elements responsive. Export assets in the right formats, and use styles for consistency throughout your design. It might feel a bit tricky at first, but with practice, using Figma’s and Framer’s features will become second nature. Remember, being flexible is key, and allowing yourself the freedom to experiment and tweak designs ensures you create the best outcome for any project.
So jump right in, trust your design instincts, and create awesome Framer sites from a Figma design!

Riccardo Marconato
I design high-end digital experiences and visual design for the crypto/Web3, AI, and tech industries.